wprec推荐插件模板变量文档以及样式推荐

wprec模板设置区域支持多个模板变量,可以很方便展示自己所需要的内容。模板变量是一个中括号包括的文本内容。比如{title}就是一个模板变量,展示的时候{title}这个模板变量会被wprec的模板引擎解析为具体的文章标题。
wprec的模板变量分为两种,一种是基础模板变量,一种是自定义字段变量。
基础变量如下:
| 模板变量 | 含义 |
| {title} | 文章标题 |
| {permalink} | 文章链接 |
| {excerpt} | 文章摘要 |
| {thumbnail} | 文章缩略图 |
自定义字段变量以 meta. 开头后面接着的是自定义字段的key。比如你的自定义字段是star,那么自定义字段的模板变量就是{meta.star}。
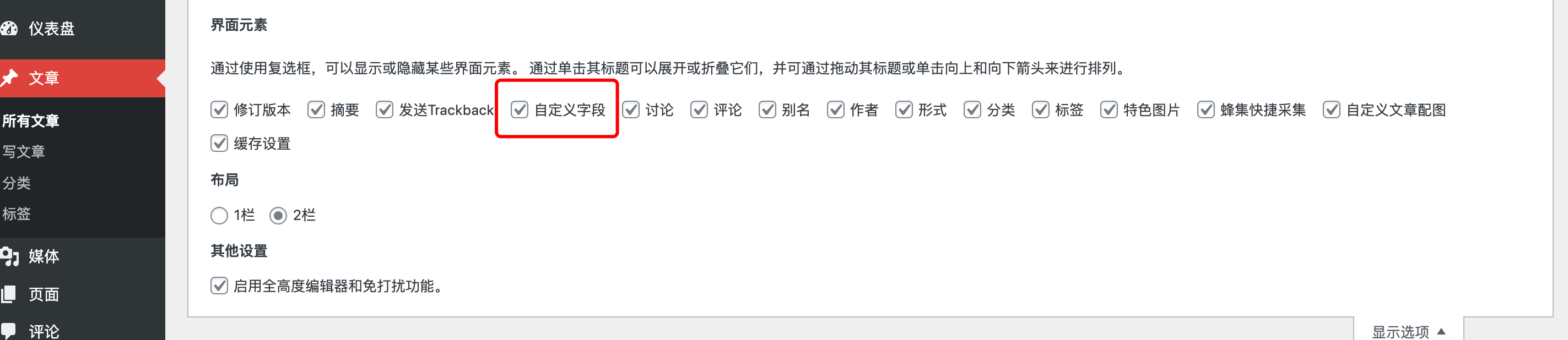
那么如何找到自定义字段的key?首先编辑文章,点击显示选项,打开自定义字段的字显示,如下图:

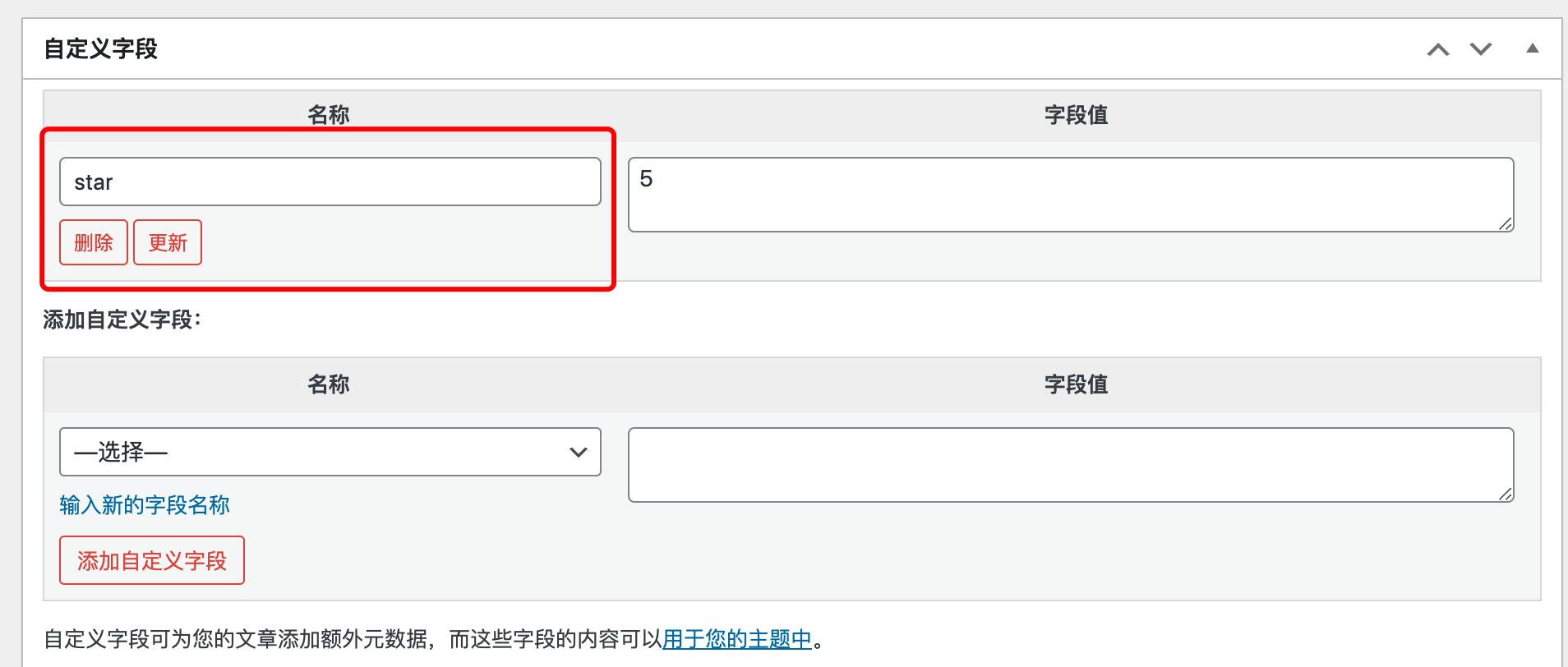
在文章底下就会展示自定义的字段,如下图:

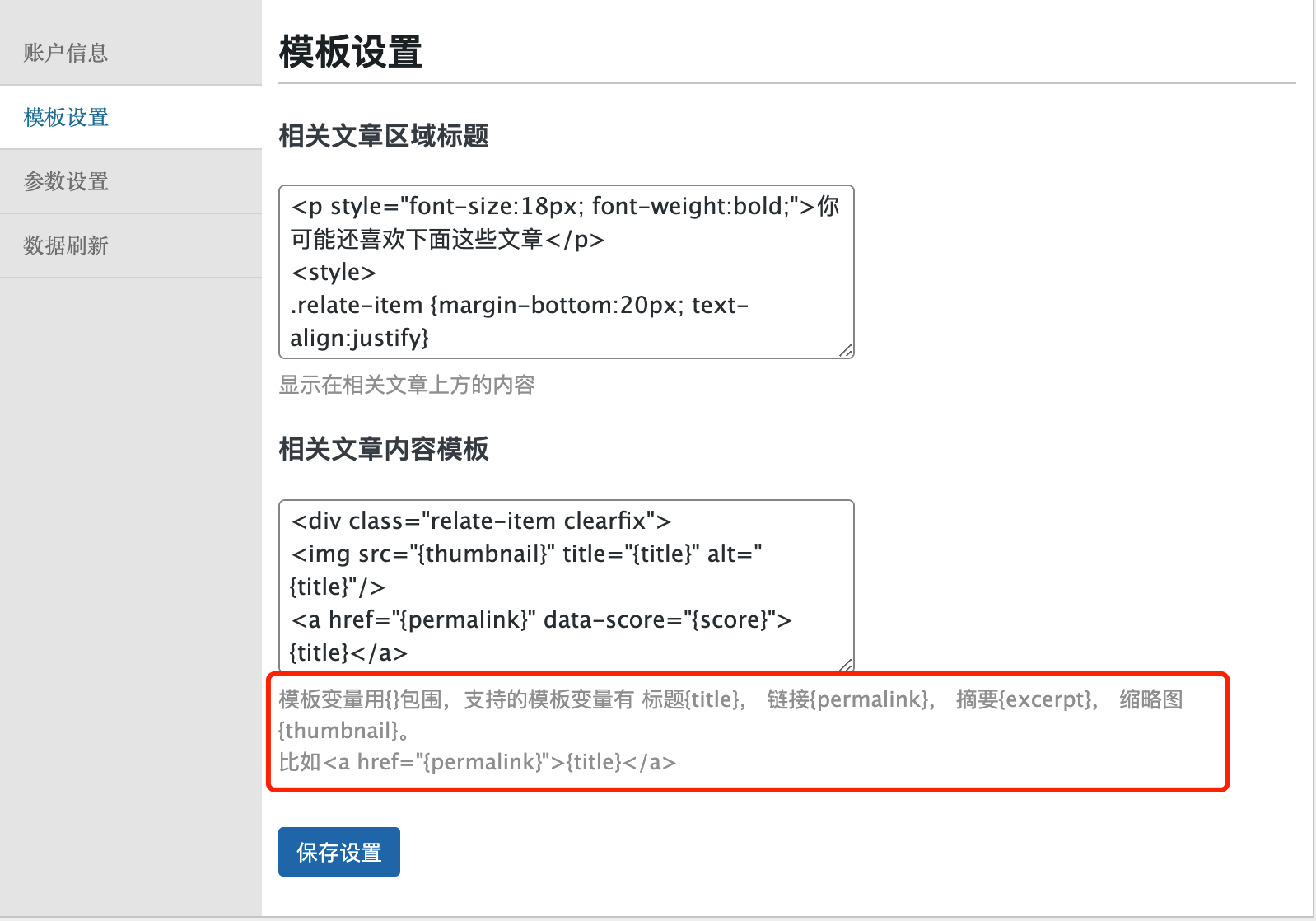
了解模板变量之后就可以自己写模板了,如下图:

如果您的文章有缩略图,可以直接显示缩略图。如果没有缩略图可以安装自动配图插件:wordpress文章自动配图插件,将会自动调用自动配图插件里面生成的缩略图。
一款好看的左图右文配置
相关区域标题
<p style="font-size:18px; font-weight:bold;">你可能还喜欢下面这些文章</p>
<style>
.relate-item {margin-bottom:20px; text-align:justify}
.relate-item img {float:left;margin-right:10px}
.relate-item a {font-size:16px;font-weight:bold;}
@media screen and (max-width:768px) {
.relate-item img {float:none;width:100%;margin-right:0px}
}
</style>内容模板
<div class="relate-item clearfix">
<img src="{thumbnail}" title="{title}" alt="{title}"/>
<a href="{permalink}" data-score="{score}">{title}</a>
<p>{excerpt}</p></div>上面的代码可兼容手机端,配置完成之后样式如下:

PC端

你可能还喜欢下面这些文章
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 如何使用WordPress创建自定义文章模板
如何使用WordPress创建自定义文章模板
本文详细介绍了在WordPress中创建自定义文章模板的方法,帮助解决默认模板无法满足多样化内容展示需求的问题。文章首先阐述了自定义模板的必要性,如产品评测需要参数表格、旅行游记需嵌入地图等场景。接着分步骤指导读者:1)准备工作,包括使用子主
 如何利用WordPress自定义字段扩展文章元数据
如何利用WordPress自定义字段扩展文章元数据
WordPress自定义字段是扩展文章元数据的强大工具,特别适合存储默认编辑界面无法满足的附加信息,如产品价格、活动日期等。本文详细介绍了如何启用和使用这一功能:首先确保自定义字段面板可见,通过“键-值”对结构化存储数据(如书评的ISBN号或
 为什么WordPress自定义字段值在前台不显示
为什么WordPress自定义字段值在前台不显示
WordPress自定义字段不显示是常见问题,本文系统分析8大原因及解决方案。首先确认后台"显示选项"中已启用自定义字段功能,检查主题模板是否包含get_post_meta()等字段调用代码,注意字段名称大小写和空格的一致性。排查插件冲突时建
 如何为WordPress文章添加自定义字段
如何为WordPress文章添加自定义字段
WordPress自定义字段功能允许为文章添加结构化额外信息,如产品参数或电影评分,解决内容管理中的复杂需求。文章详细介绍了从基础概念到高级应用的完整流程:首先解释自定义字段作为键值对的工作原理及原生功能的局限性;然后重点推荐使用Advanc
 如何为WordPress分类目录设置不同模板
如何为WordPress分类目录设置不同模板
本文详细介绍了如何为WordPress分类目录设置不同模板的方法。文章首先指出多分类网站需要差异化展示的需求,如旅游博客的美食与攻略分类、电商网站的服装与电子设备分类等。接着解析WordPress模板层级机制,说明通过创建category-{
 怎样为WordPress网站添加自定义文章类型
怎样为WordPress网站添加自定义文章类型
WordPress自定义文章类型功能突破默认"文章/页面"限制,让内容管理更高效。本文详解两种实现方式:新手可使用Custom Post Type UI插件可视化创建(含分类法关联技巧),开发者可通过手动编码在functions.php中注册
 WordPress M1主题SEO标题模板设置教程
WordPress M1主题SEO标题模板设置教程
支持的模板{site_title}。网站的标题{site_sub_title}。title这个变量在文章页指的是文章标题,在分类和标签页指的是分类和标签的标题cat_lv。








