现在写点文章不配图总觉得文章质量不太高。图文并茂的网页才是优质网页。自己写文章找图太麻烦?别慌,现在有了自动配图插件,文章图片再也不用愁!
AI 的发展超乎想象,用AI自动配图效果简直逆天,WPAC 现在已光荣下岗,推荐大家使用更强大的 AI 配图(集成在AI工具箱中)。
 AI工具箱插件:WordPress站长必备!AI写作+伪原创+摘要+AI配图
AI工具箱插件:WordPress站长必备!AI写作+伪原创+摘要+AI配图
AI工具箱是一款集成于WordPress的智能写作助手,提供高效、便捷的AI创作解决方案。支持ChatGPT、DeepSeek等主流大模型,3分钟快速上手。
功能

| 文章自动配图 安装插件后,您可选择在文章开头或者首段之后自动增加一张图片。 | 自动缩略图 插件支持自动缩略图,绝大部分主题无需改动任何代码! |
| 自动文字大小 图片中文字大小可根据文字数量自动调整,达到最佳效果。用户也可在后台设置固定文字大小。 | 灵活的文字边距 文字边距可按照您的喜好自定义。 |
| 灵活的文字模板 支持模板变量,变量支持标题、摘要。 | 单篇文章自定义文字内容 支持单独控制单篇文章的图片内容显示。 |
| 图片无版权风险 图片为精心挑选的100张无版权图片,放心使用。 | 文字无版权风险 字体为无版权字体,放心使用。 |
| 每张图片指纹唯一 由于每一张图片都添加了自定义文字,因此每张图片的指纹都是唯一的。 | 图片可本地化 生成的图片可以本地化,插入媒体库。不用担心插件停用导致图片不展示。 |
| 自定义图片包 除了内置100张图片之外,您还可以根据您网站的内容特点制作你的专属图片包。 | 自定义字体 除了内置的两款免费字体之外,您还可以自定义任意其他ttf字体。 |
| 双标题自动排版 插件支持双标题自动排版模式,副标题自动展示在主标题下方。 | 分类可独立设置 不同的分类均可设置不同的图片包和字体包,适配每个分类的主题。 |
简介

1. 文章页自动加一张图
2. 加入的图没有版权风险
3. 每篇文章的图片随机,但刷新之后不改变。
4. 不同文章的图片md5不一样
5. 支持文字模板
文章页自动加一张图比较简单,从候选集中选择一张图片拼接在正文中即可。试验了一下,拼接在最开始或者第一段都不错。
版权风险这个也好解决,从无版权图片站点下载一些好看的风景图片即可。
插件实现以上这些功能效果已经很不错了。但这样仅仅是外表看着不错,实际上站点整体图片数量取决于插件里面的图片包的图片数量。搜索引擎抓抓取到的图片也仅有这些图片。
网上也有一些教程或者插件实现了这些功能。但这样的插件显然是金玉其外,并没有实现真正为文章配图,不是我想要的插件。
真正意义上的配图是每篇文章的图彻底不一样。为了让每一篇文章的图片都不一样,图片需要经过一些处理才行。
可选择的字体不多,能商用的字体就那么一些。这里选择了适合做标题的优设标题黑体和适合做正文杨任东石竹体的。
添加的文字我实验了一些,发现居中和偏左下都挺不错。居中适合展示几个文字,突出主题。偏左下适合展示几行摘要性质的文字。
插件后台


效果

普通配图效果可以直接查看本站。本站大多数图片都是自动生成的。
搜索引擎展示效果


双标题效果
双标题是标题后面紧接着括号包围的副标题。插件可以识别这种标题格式,讲副标题单独作为一行显示在主标题下方。

文字透明遮罩效果
插件支持多种图片模板。选择文字遮罩即可实现在文字上增加一层遮罩。遮罩和文字颜色均可自定义。

下载插件

直接下载下面两个插件,先安装wp工具箱,再安装wp自动配图。
现在不需要安装站长工具箱啦,直接安装自动配图即可
{{for files}} wordpress自动配图插件 {{endfor}}简单教程

重要!很重要!!非常重要!!!
我发现很多同学都不看下面这四个步骤!!!能解决99%的问题!!!
第一步:首先需要先启用imwpf(站长工具箱插件),再启用wpac(wp自动配图插件)。设置完毕跳到第二步。
第二步:进入wp工具箱-自动配图。扫码激活插件,可获得一个账号。然后下载默认字体包和默认图片包,保存设置即可。
接下来就到了选择的时候了,如果您是wp小白,跳到第三步。如果您是wp资深用户,请跳到第四步。
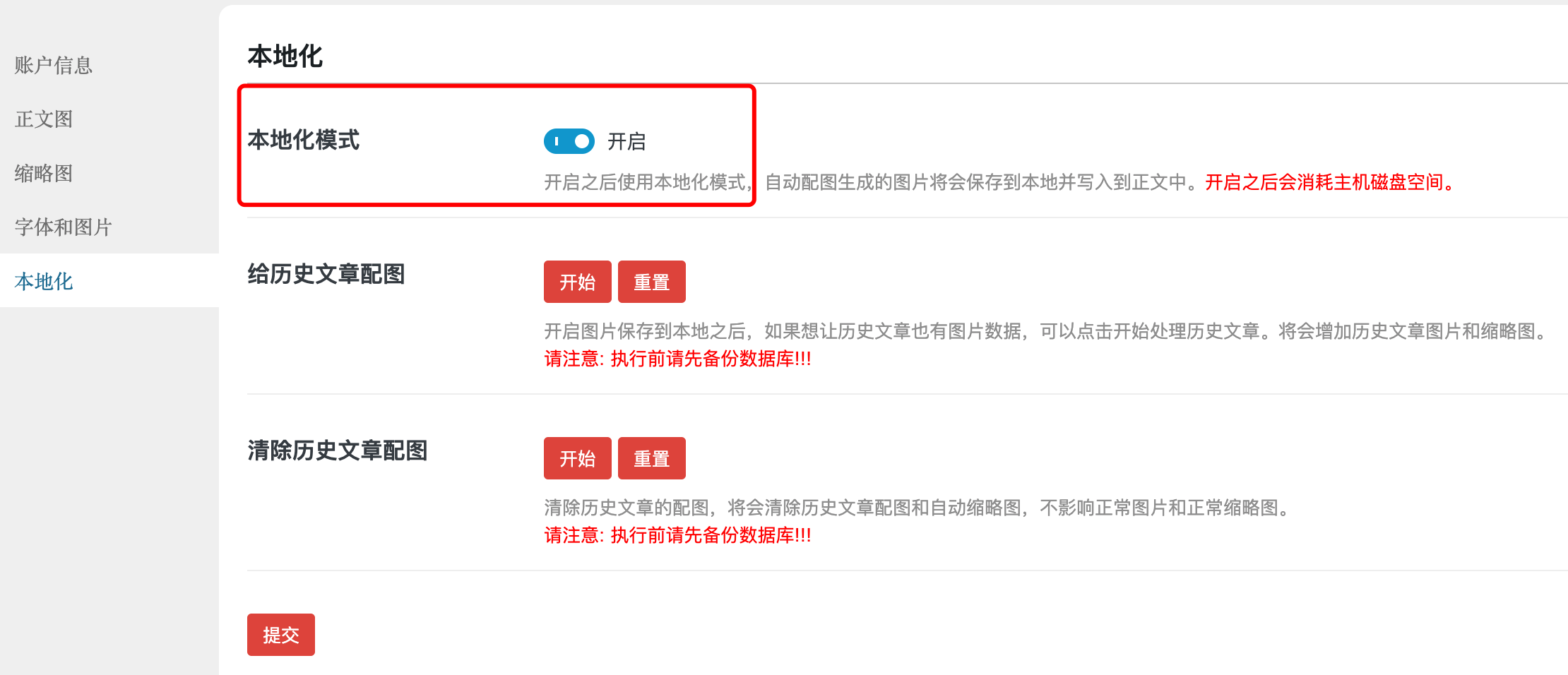
第三步:开启本地化模式。开启完毕之后写一篇文章测试一下,写完保存文章将会自动增加一张图片。

具体效果可以观看下面视频演示
小白用户设置到此结束。有问题请跳到FAQ。
wordpress资深用户如果喜欢折腾,想节省机器磁盘空间,不想使用图片本地化,可以继续查看第四步。
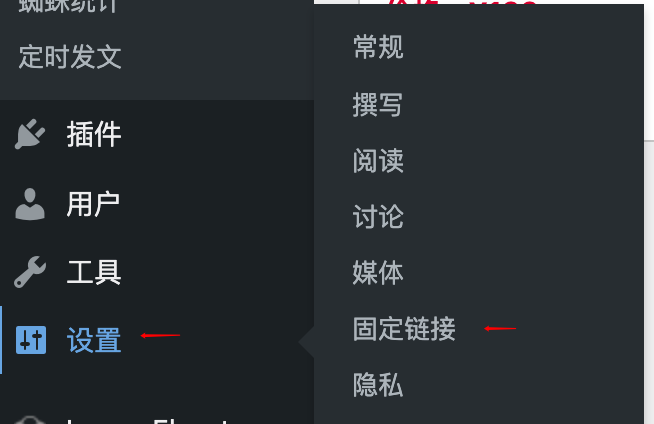
第四步:去wordpres系统里面的 “设置-固定链接” ,点击保存更改即可。没错!不需要修改任何东西!进去直接保存修改即可!

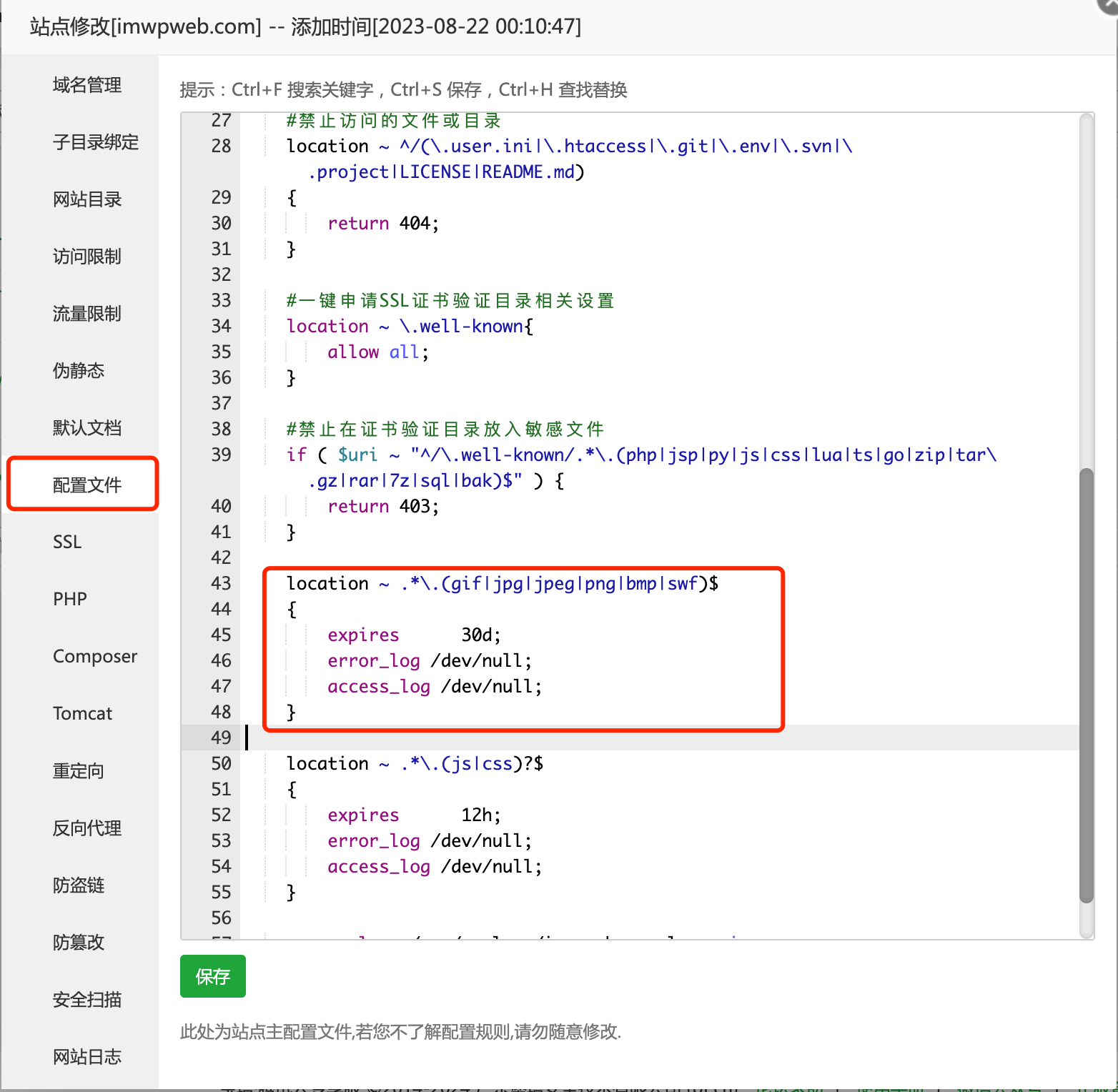
第四步:如果前台不显示图片,那么您需要修改一下您的伪静态规则。
删除以下规则(或者类似的):
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}如果您安装了宝塔面板,请前往 宝塔面板后台 -> 网站 -> 您的具体网站 -> 配置文件 ,找到上面的配置文件(下图中的右侧红色框部分),删除即可。

如何显示缩略图
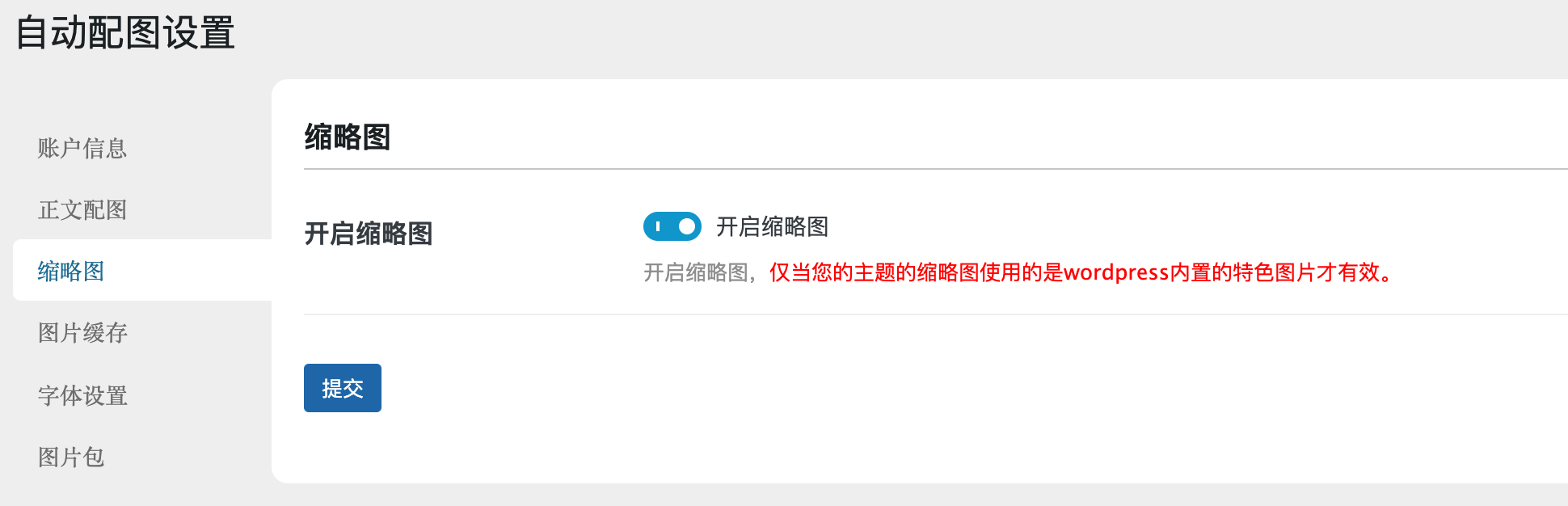
现在插件可以直接显示缩略图啦。只需要在后台开启即可显示自动生成的缩略图!

由于wpac图片并不是一个真正存在的图片,而是动态生成的图片,所以无法保存在媒体库。wpac本身支持缩略图,但是要让缩略图在文章列表或者首页显示出来则需要简单修改我们的主题。
获取缩略图的代码如下
$thumbnail = get_the_post_thumbnail_url(get_the_ID());
if (empty($thumbnail) && function_exists('get_wpac_thumbnail')) {
$thumbnail = get_wpac_thumbnail(get_the_ID());
}$thumbnail为一个图片的地址,直接替换原来主题中图片地址的位置即可。
如果不会修改,也可以付费找我修改。
FAQ

Q: 为什么安装之后不显示图片?
A: 按照以下顺序排查
- 你需要购买插件授权
- 确定你安装插件后保存了一次固定连接(或者开启了本地化模式)
- 看看后台有没有在文章页开启自动图片
- 确保nginx rewrite规则设置好了
- 确保你的php环境安装了GD库。
- 确保你的所有php文件都没有bom。
Q: 为什么不显示缩略图?
A: 由于图片是动态生成,显示缩略图需要修改主题代码。
A:需要后台开启缩略图展示选项,并且你的主题本身使用了wordpress本身的缩略图机制才有效。
Q: 为什么展示缩略图需要改代码?
A: 有两个原因。1、每个主题的调用缩略图的方式可能都不一样。2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
A: 现在不需要啦,后台直接开启即可
Q: 插件消耗资源吗?
A: 本地化模式图片会保存在本地,图片会占用磁盘空间。
非本地化模式不消耗数据库,不消耗磁盘。由于图片是动态生成,会消耗一些cpu。但不影响网页的加载速度。
Q: 为什么在主机里面看不到生成的图片文件?
A: 在非本地化模式下,图片是动态生成的,不消耗存储在磁盘。
Q: 为什么图片上的文字有一些乱码?
A: 去自动配图后台-正文图,打开禁止HTML转实体即可。
Q: 我不想在图片上显示文字,能做到吗?
A: 可以,去自动配图后台-正文图,文字模板设置为{},图片上就没有文字啦!
演示

可以直接查看本站。本站的图大部分都是该插件自动生成的。
你可能还喜欢下面这些文章
 如何制作自动配图的图片包
如何制作自动配图的图片包
name表示图片包的名字,这里我们的图片包叫"我的图片包"。count表示图片包中图片的数量,具体以您制作的图片包图片数量而定,数量不限制,几百几千都行。最终我们的图片包里面的文件如下图所示:文件名是从0-3的连续数字,扩展名是jpg。
 自动配图不显示最奇葩的原因
自动配图不显示最奇葩的原因
于是用postman请求了一下这个图片,发现这个图片居然有大小,不是0kb。生成图片的程序原文件带有bom,于是生成的图片也带有bom,带有bom的图片并不能识别为一张图片,于是打开失败。
 Wordpress怎么自动提取内容中第一张图片作缩略图
Wordpress怎么自动提取内容中第一张图片作缩略图
具体分析如下:有时我们在发布文章时没有缩略图,我们希望系统自动提取我们发布的文章内容中第一张图片作为缩略图了,下面我来给大家介绍Wordpress自动提取内容中第一张图片作缩略图方法,有需要了解的同学可参考.在php中我们可以使用preg_m
 WordPress自动配图插件居然还有这些细节
WordPress自动配图插件居然还有这些细节
现在问题来了,如果文章有图,又增加了配图,那么会不会有可能配图和图片位于相邻的段落。原因很简单,一般需要自动配图的文章都是没有图片的文章,有图片的文章一般会关闭自动配图。其实在最近的自动配图软件已经增加了这种模式,那就是图片缓存。
 自动图片插件入门教程
自动图片插件入门教程
您将会看到字体和图片包选项,如下图:三、开启配图。这个设置稍微麻烦一点,如果您是WordPress资深用户且不希望配图消耗磁盘空间,建议尝试使用该高级特性。三、设置nginx伪静态规则伪静态规则如下:如果您安装了宝塔面板,设置的路径是:网站。
 如何通过WordPress优化移动端图片自适应
如何通过WordPress优化移动端图片自适应
如何优化WordPress移动端图片自适应?在移动设备占比超60%流量的当下,桌面端完美的图片常因分辨率差异在手机上出现模糊、变形或加载缓慢问题,影响用户体验与SEO。本文提供无需编码的解决方案:首先调整WordPress媒体设置,合理配置图
 为什么WordPress网站移动端图片无法自适应
为什么WordPress网站移动端图片无法自适应
当手机访问WordPress网站时,图片溢出或变形的问题会直接导致62%用户流失。本文深度解析移动端图片失配的根源:固定像素尺寸与响应式需求的冲突,并提供四套解决方案:1)通过CSS注入强制响应式规则(需处理主题样式覆盖);2)使用Smush
 WordPress 图片自动本地化插件 WPASI 介绍与下载
WordPress 图片自动本地化插件 WPASI 介绍与下载
使用wpasi非常简单,只需要在WordPress后台安装并启用插件,发布文章时会自动将文章内的所有图片本地化。插件支持一键本地化历史文章,如下图:该插件可以配合自动发文插件一起使用,文章自动发布时,图片就可以自动本地化。

