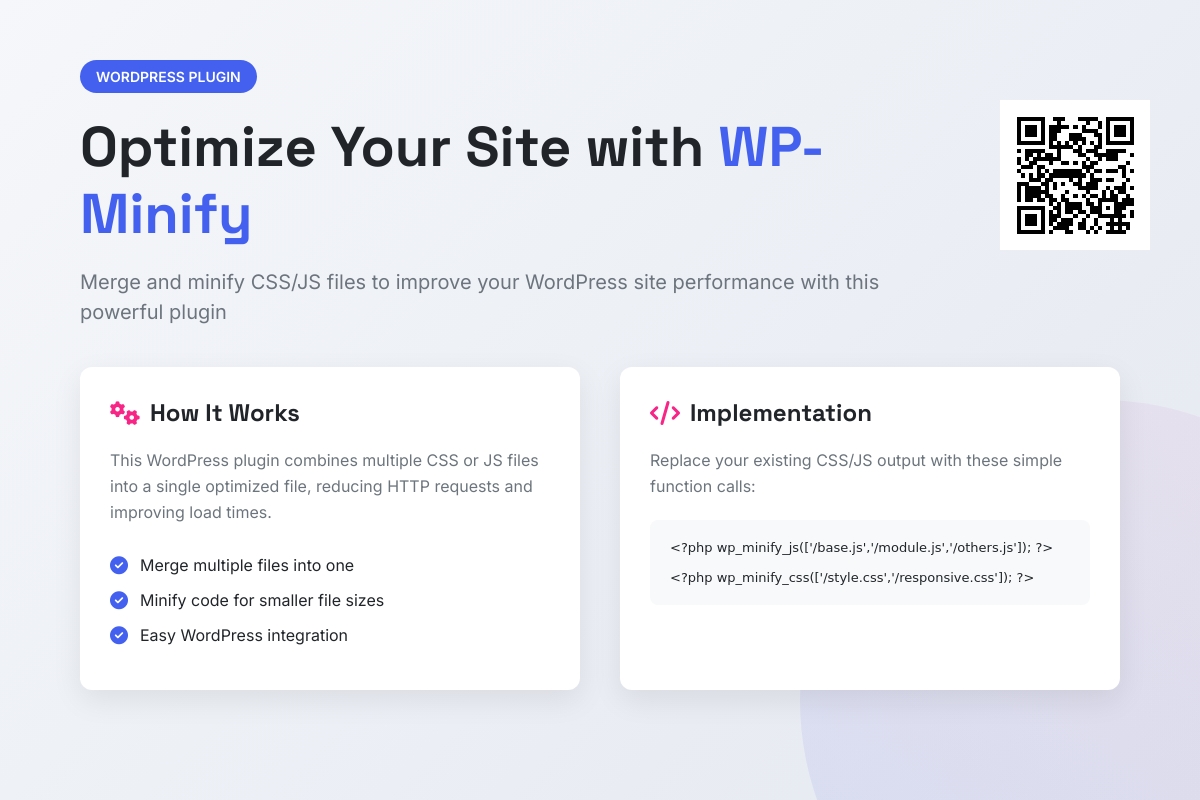
关于CSS和JS合并的WordPress插件

我们平时会考虑把多个CSS或JS合并为一个文件输出,为了解决这个问题,我写了这个WordPress插件,用来实现WordPress中的这一目的。
实现原理
如果你读过我之前的《PHP合并压缩css输出 模块化css撰写》可以先了解我对缓存文件的一些处理方式,以及合并文件、压缩代码的一些想法。而本插件的实现原理则基本上和上面的这篇文章里介绍的差不多。
安装
首先,下载这个插件,我把它托管在我的GitHub上,你可以在这个页面下载。下载好之后,进行解压,解压完直接把解压出来的整个文件夹上传到你的WordPress网站插件目录下。然后去后台启用它。
使用
进入后台,在“设置”菜单下有一个子菜单“Minify”,进入后可以对它的各个选项进行设置,而且都有注释,可以了解功能。
使用wp-minify必须修改主题,因为你输出css和js的方式不一样了。 在你的主题中,删除原来的CSS和JS输出,使用如下的方法输出JS:
<?php wp_minfiy_js(['/base.js','/module.js','/others.js']); ?>
输出css的方法是一样的,只不过要使用另外一个函数wp_minify_css()。函数的参数是一个数组,数组内部的元素是脚本文件的路径,以WordPress安装目录为根目录,写入完整的相对路径。
为什么要相对于WordPress的根目录写脚本呢?而不是相对你当前的主题目录呢?其实道理很简单,因为你所引用的css或者js不一定是主题目录下的,有的时候你会引用其他目录下面的样式或者脚本。当然,这是相对路径,你甚至可以引用WordPress上一级目录的脚本,例如 “/test.js”,但是注意,脚本的开头一定要用/开头,否则可能引起相对路径错误。
当然了,具体的使用方法在你了解了原理之后就可以非常容易的去自己修改或发挥。
你可能还喜欢下面这些文章
 怎样在WordPress中实现文章目录自动生成
怎样在WordPress中实现文章目录自动生成
本文详细介绍了在WordPress中自动生成文章目录(TOC)的实用方法。通过分析目录功能对SEO、用户体验的三大提升价值,对比插件/代码/古腾堡三种实现方案,重点推荐Table of Contents Plus插件的分步配置指南。从安装设置
 如何通过WordPress设置文章目录自动生成功能
如何通过WordPress设置文章目录自动生成功能
本文介绍如何通过WordPress插件为长文章添加自动目录功能,以提升用户体验和SEO效果。针对技术教程、产品测评等结构化内容,推荐使用Easy Table of Contents插件(免费/4.8星),详细讲解从安装到定制的全流程:包括基础
 如何优化WordPress网站的外部脚本加载速度
如何优化WordPress网站的外部脚本加载速度
如何优化WordPress网站的外部脚本加载速度?外部脚本(如分析工具、社交媒体插件等)是拖慢网站性能的主因之一,它们会增加DNS查询时间并阻塞页面渲染。优化步骤包括:1. 使用Query Monitor插件分析现有脚本;2. 通过缓存插件或
 如何使用WordPress实现文章自动目录生成
如何使用WordPress实现文章自动目录生成
**** 本文详细介绍了如何在WordPress中通过插件实现文章自动目录生成,以提升长文阅读体验和SEO效果。推荐使用免费插件Easy Table of Contents,支持智能识别标题层级,兼容多数主题。操作步骤包括插件安装、基础配置
 如何为WordPress添加文章目录锚点跳转功能
如何为WordPress添加文章目录锚点跳转功能
本文详细介绍了为WordPress文章添加目录锚点跳转功能的完整方案。通过分析长文用户流失痛点,指出目录功能可提升40%阅读完成率并优化SEO效果。重点推荐使用Easy Table of Contents插件实现自动化部署,从安装配置、样式调
 怎样在WordPress中实现文章自动目录跳转
怎样在WordPress中实现文章自动目录跳转
本文详细介绍了在WordPress中实现文章自动目录跳转的完整方案。针对长文阅读体验差的痛点,教程推荐使用Easy Table of Contents等插件,从安装配置、外观调整到移动端适配逐步讲解。重点说明如何通过标题层级优化(H2/H3结
 WordPress安装插件的几种方法(五种简单的方法让你在WordPress中轻松安装插件)
WordPress安装插件的几种方法(五种简单的方法让你在WordPress中轻松安装插件)
三、通过FTP安装插件如果插件无法通过WordPress仪表盘或WordPress插件目录安装,你可以通过FTP方式安装插件。本文介绍了五种简单的方法在WordPress中安装插件,包括通过WordPress仪表盘、WordPress插件目录
 WordPress后台添加顶级菜单add_menu_page()函数的用法及实例代码
WordPress后台添加顶级菜单add_menu_page()函数的用法及实例代码
本文详细解析了WordPress中`add_menu_page()`函数的用法,该函数用于在后台添加与“外观”“插件”同级的顶级菜单。文章首先介绍函数的基本语法和7个参数(如页面标题`$page_title`、权限控制`$capability








