WordPress怎么新建导航菜单

WordPress怎么新建导航菜单?WordPress菜单设置在哪
想要设置WordPress导航菜单,首先要找到它在哪里。
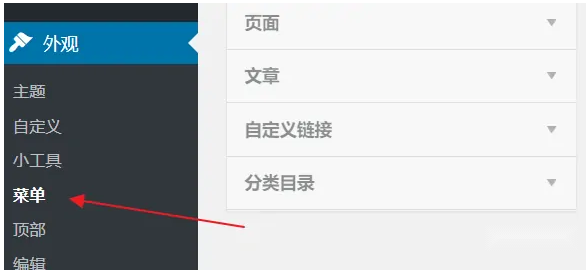
打开仪表盘,选择 外观 – 菜单


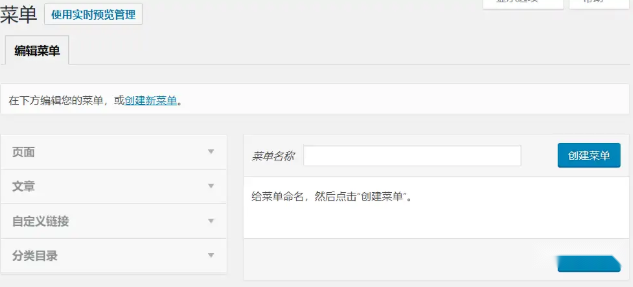
进入菜单设置界面,可以看到这里有2个区域,左侧是网站的内容,包括页面、文章、分类目录、自定义链接,右侧是具体的菜单设置界面,用来调整、编辑菜单
创建新的WordPress菜单
WordPress中默认没有菜单,所以我们必须先创建一个菜单才能进行设置

设置新建菜单的名称
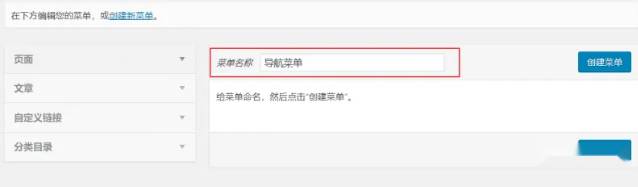
点击上方的创建新菜单链接,然后在右侧的文本框中随便输入一个名称,比如可以设置一个”导航菜单”,然后点击创建菜单

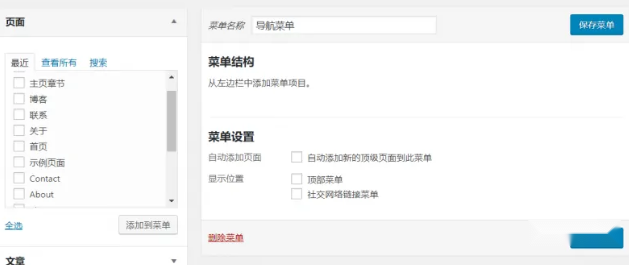
这样一个新的菜单就创建成功了,但是这时候菜单内并没有任何内容,接下来将对对菜单进行设置
设置WordPress菜单
接下来对导航菜单进行设置
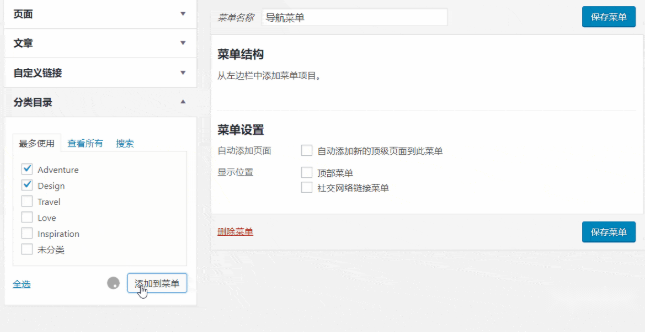
添加项目到菜单中
在左侧找到想要添加到菜单的项目,用鼠标勾选,然后点击添加到菜单

你会看到在右侧的菜单结构中就会出现刚刚添加的内容
在菜单中,你可以添加左侧的所有包括内容,页面、自定义链接等都可以加入到菜单中,这就是WordPress的灵活之处
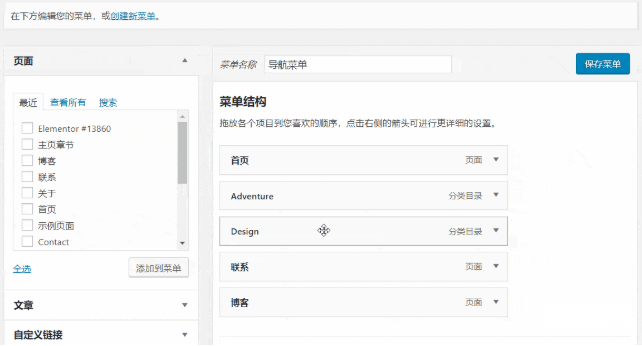
调整菜单的顺序
有时候我们需要一些菜单靠前,不重要的菜单放到最后边,这个时候可以调整菜单的顺序
用鼠标在右侧按住想要修改顺序的项目,然后拖动到正确的位置

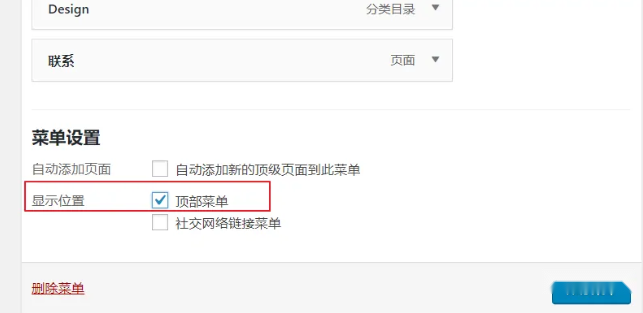
让菜单显示在网站前台
菜单已经设置好了,有的朋友可能已经保存过,但是却发现网站前台并没有发生任何变化
那么如何让菜单显示在前台呢

在菜单设置的下方,有一个显示位置的选项,这里为菜单分配显示位置的地方,默认的主题选择顶部菜单就行,如果是其他主题,可能名称会有不同
设置好以后,点击保存菜单
如果显示位置区域有多个菜单,就需要找到合适的位置添加,有些主题会包含顶部菜单、导航菜单、底部菜单等多个区域的导航菜单,这个时候就需要添加对个菜单填充这些位置
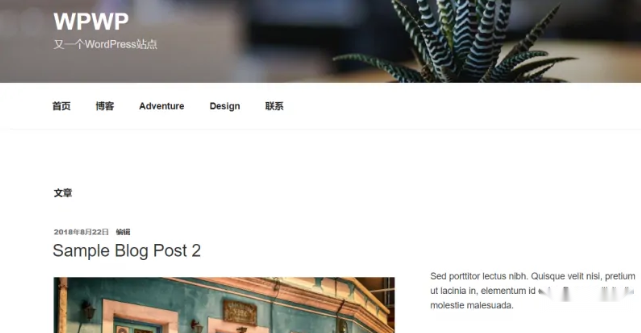
wordpress菜单设置好后的效果

最后前台的显示效果如图上,这样我们的菜单已经设置好了
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

