自动配图2 渲染模板开发文档

本文介绍自动配图2 渲染模板的开发。请注意,这里的用词是开发,这意味着您需要一些简单的编程基础。
需要了解的基本概念
图层
图层是数字图像编辑中一个至关重要的概念,它允许图像被分成多个独立的层或平面,每个图层都可以包含图像元素,如文本、图形或其他图像。
在 AC2 的渲染引擎中,有两种图层:
- 背景图层:通常位于最底部,用于放置图像的背景。
- 文字图层:专门用于输入和编辑文本的图层。
你可以自由叠放图层,渲染出精美的图象。
CSS
CSS(层叠样式表,Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS 能够对网页中元素的位置进行排版,包括布局、颜色、字体等。通过使用CSS,开发者可以将内容与表现分离,使网页的结构和样式更加清晰,同时也使得网页的维护和更新变得更加简单。
在 AC2 渲染引擎中,使用了一些 CSS 的概念永用于图层的定位。
如何开始
想要快速开始,参考插件中自带的默认渲染模板是一个比较好的方式。
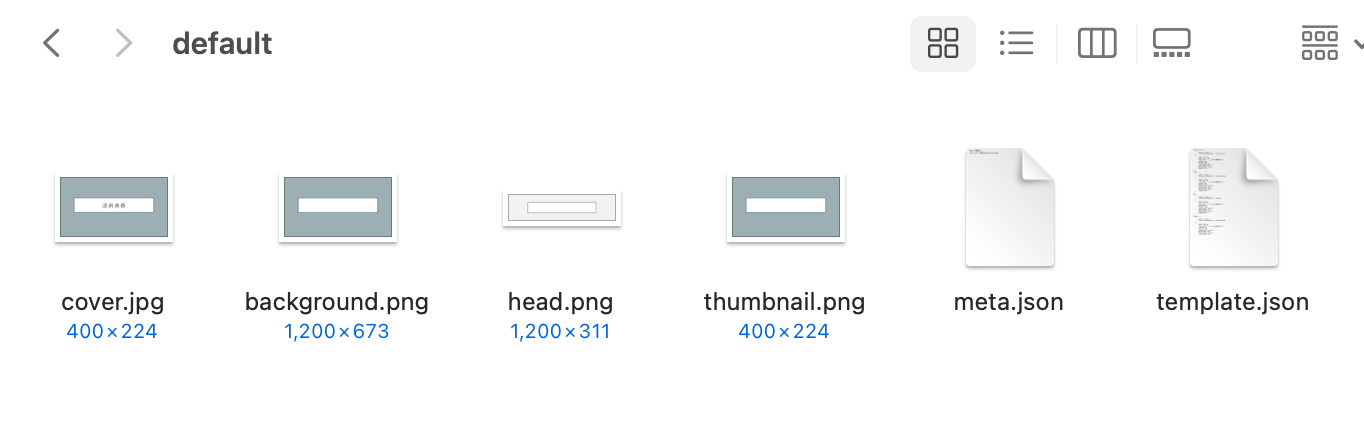
默认的渲染模板路径在 wp-content/uploads/ac2/templates/default,默认的渲染模板中有 6 个文件:
- cover.jpg
- background.png
- head.png
- thumbnail.png
- meta.json
- template.json
如下图:

从这几个文件名大家可以很容易理解它们是做什么的。
- cover.jpg:渲染模板的封面,用做后台识别
- background.png:正文首图背景图层
- head.png:H1-H6 的背景图层
- thumbnail.png:缩略图的背景图层
- meta.json:渲染模板描述文件
- template.json:渲染模板文件
要快速开始,可以直接复制 default 文件夹,修改文件夹的名字即可,比如 default-copy。
这个时候,您在 WordPress 后台 -> 自动配图2 -> 渲染引擎 -> 渲染模板 中就能看到一个新的模板。
template.json 介绍
template.json 是描述渲染引擎如何渲染图片的一个文件,默认的渲染模板中内容如下:
{
"thumb-title": [
{
"type": "canvas",
"background_image_path": "thumbnail.png"
},
{
"type": "text",
"font_size": "20",
"font_path": "../../fonts/思源黑体.otf",
"width": 280,
"height": 50,
"line_height":50,
"text_align": "center",
"margin_top": 80,
"margin_left": "auto",
"debug": false
}
],
"title": [
{
"type": "canvas",
"background_image_path": "background.png"
},
{
"type": "text",
"font_size": 80,
"font_path": "../../fonts/思源黑体.otf",
"width": 850,
"height": 160,
"text_align": "center",
"margin_top": 235,
"margin_left": "auto",
"line_height":160,
"debug": false
}
],
"h": [
{
"type": "canvas",
"background_image_path": "head.png"
},
{
"type": "text",
"font_size": 50,
"font_path": "../../fonts/思源黑体.otf",
"width": 740,
"height": 116,
"text_align": "center",
"margin_top": 95,
"margin_left": "auto",
"line_height":116,
"debug":false
}
],
"default": [
{
"type": "canvas",
"background_image_path": "background.png"
},
{
"type": "text",
"font_size": 80,
"font_path": "../../fonts/思源黑体.otf",
"width": 850,
"height": 160,
"text_align": "center",
"margin_top": 353,
"margin_left": "auto",
"line_height":160
}
]
}该文件是 json 格式,因此制作渲染模板的时候你需要严格保证您的 template.json 是一个 json 格式。
最外层的 key 有:
- thumb-title:渲染缩略图的规则
- title:渲染主图的规则
- h:渲染 H1-H6 标题的规则
- default:默认的渲染规则
每个 key 对应的一种规则,拿 title 举例。title 对应的 value 是一个长度为2的数组:
[
{
"type": "canvas",
"background_image_path": "background.png"
},
{
"type": "text",
"font_size": 80,
"font_path": "../../fonts/思源黑体.otf",
"width": 850,
"height": 160,
"text_align": "center",
"margin_top": 235,
"margin_left": "auto",
"line_height":160,
"debug": false
}
]数组中的每个值都表示一个图层。
数组中第一个值是:
{
"type": "canvas",
"background_image_path": "background.png"
}| 字段 | 值 | 说明 |
type | canvas | 表示这个图层是一个普通的画布,通常第一个值表示背景图层。 |
background_image_path | background.png | 表示这个图层的背景用同级目录下的 background.png 填充。 |
数组中的第二个值是:
{
"type": "text",
"font_size": 80,
"font_path": "../../fonts/思源黑体.otf",
"width": 850,
"height": 160,
"text_align": "center",
"margin_top": 235,
"margin_left": "auto",
"line_height":160,
"debug": false
}| 字段 | 值 | 说明 |
type | text | 表示这个图层是一个文字图层,通常用于展示文字 |
font_size | 80 | 表示文字的字号,80 表示字号是 80 像素 |
font_path | ../../fonts/思源黑体.otf | font_path 表示这个图层的文本使用的字体,支持 ttf、otf 字体。../../fonts/思源黑体.otf ,表示用的是 wp-content/uploads/ac2/fonts里面的 思源黑体.otf 文件 |
width | 850 | 表示文本框的宽度是 850px |
height | 160 | 表示文本框的高度是 160px |
text_align | center | text_align 表示文字的对齐方式,这里的 center 表示文字是居中对齐 |
margin_top | 235 | marign_top 表示文本框距离顶部的距离,235 表示 距离顶部 235px |
margin_left | auto | margin_left 表示文本框距离左侧的距离,auto 文本框整体居中 |
line_height | 160 | line_height 表示文本的行高,这里行高160,和文本框的高度一致,这样可以让文本垂直居中。 |
debug | false | debug 用于调试,开启 debug 会让文本框的背景变成透明的黑色背景。 |
背景图
背景图正如在 template.json 中介绍的那样,通常在第一个图层中设定。使用 background_image_path 指定背景图的路径。
通常情况下,背景图放在和渲染模板相同的文件夹下,支持 jpg,png 格式。
你可以使用任意大小的图片作为背景图,渲染出来的图片将会和你的背景图尺寸一致。
随机背景图
如果我们要使用随机图片,可以使用通配符来指定背景图。比如 background_image_path 的值为 images/*.jpg,表示使用 images 文件夹下面随机一张 jpg 格式图片。
这种随机图可以参考自带的 classic 渲染模板。
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

