如何查看网页源代码

使用浏览器开发者工具
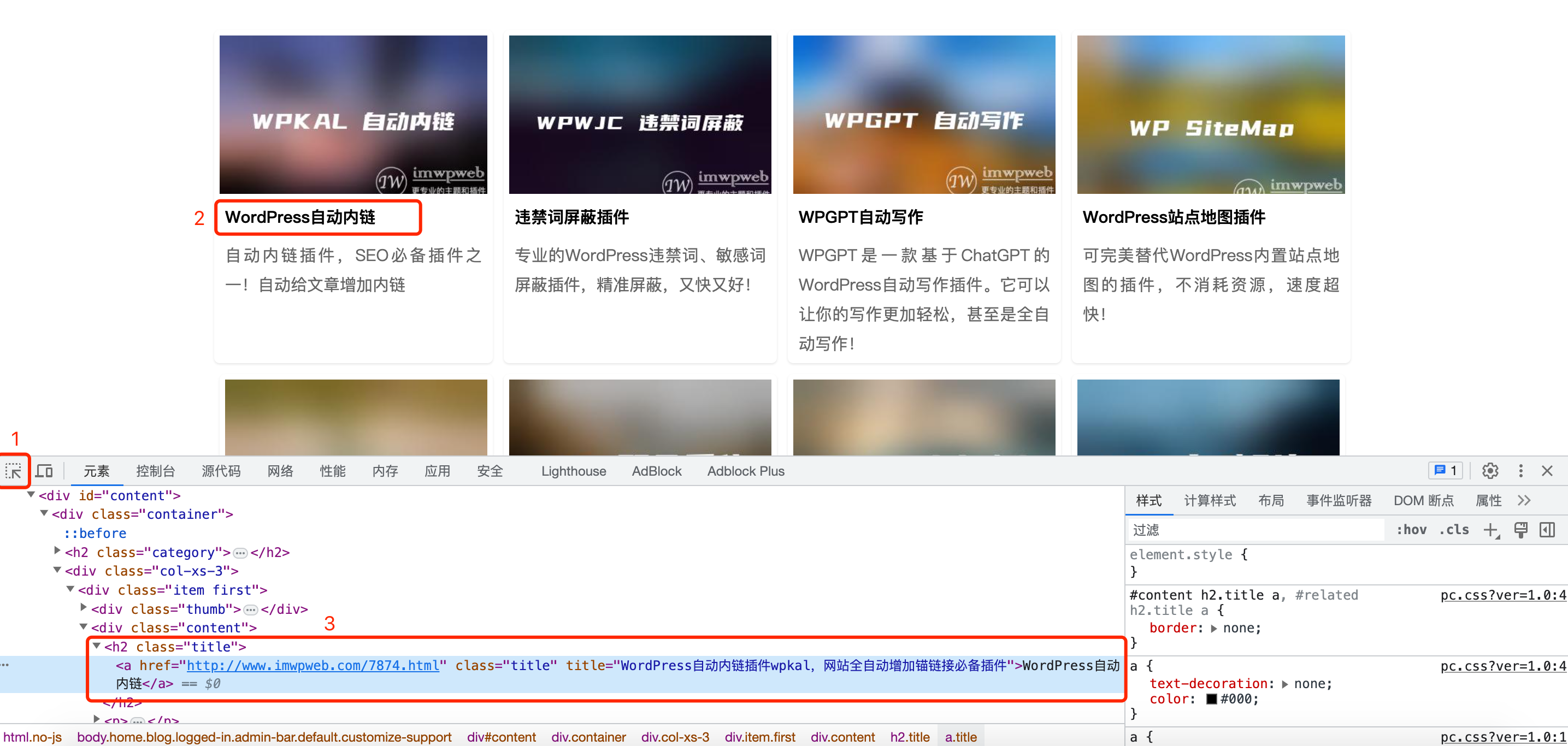
要查看网页的源代码,最简单的方法是使用浏览器自带的开发者工具。不同浏览器的操作稍有不同,一般都可以通过右键点击网页,然后选择“检查”或“审查元素”来打开开发者工具。在开发者工具中,可以找到一个名为“Elements”或“元素”的选项卡,点击该选项卡就可以看到网页的源代码了。


比如在chrome上,点击右键->检查,如左图,即可得到右图所示节点。点击图片上标注的1,然后鼠标移到2,最后可以看到3处显示的就是2的源代码。
使用快捷键
除了通过开发者工具查看源代码,还可以使用快捷键来快速打开网页的源代码。在大多数浏览器中,按下键盘上的F12键或Ctrl+U组合键,就可以直接打开网页的源代码。这种方法适用于快速查看网页源代码的情况,不需要进行更多的调试和分析。
使用在线工具
如果你不想下载安装浏览器开发者工具,或者需要在手机上查看网页源代码,还可以使用在线工具来查看。有很多网站提供在线源代码查看器,你只需要将要查看的网页地址输入到工具中,就可以显示该网页的源代码。这种方法非常方便,不需要安装任何软件,适用于各种设备和操作系统。
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

