bug真的越来越诡异了

今天有客户说向我反馈自动配图缩略图不展示。经过一顿排查,发现并不是自动配图问题,而是开启站长工具箱的问题。
打开站长工具箱图片就不显示,不开就显示。
纳尼?站长工具箱我没有写任何样式代码,也没有写任何控制图片的代码,怎么会导致缩略图不显示?这就离谱。
我最初以为是js冲突,然而翻了翻代码,发现我并没有在前台写任何js。
又怀疑是css冲突,翻了翻代码,发现我也没有在前台加任何css。
真成灵异事件了?
于是我看看到底是什么控制了图片不显示。
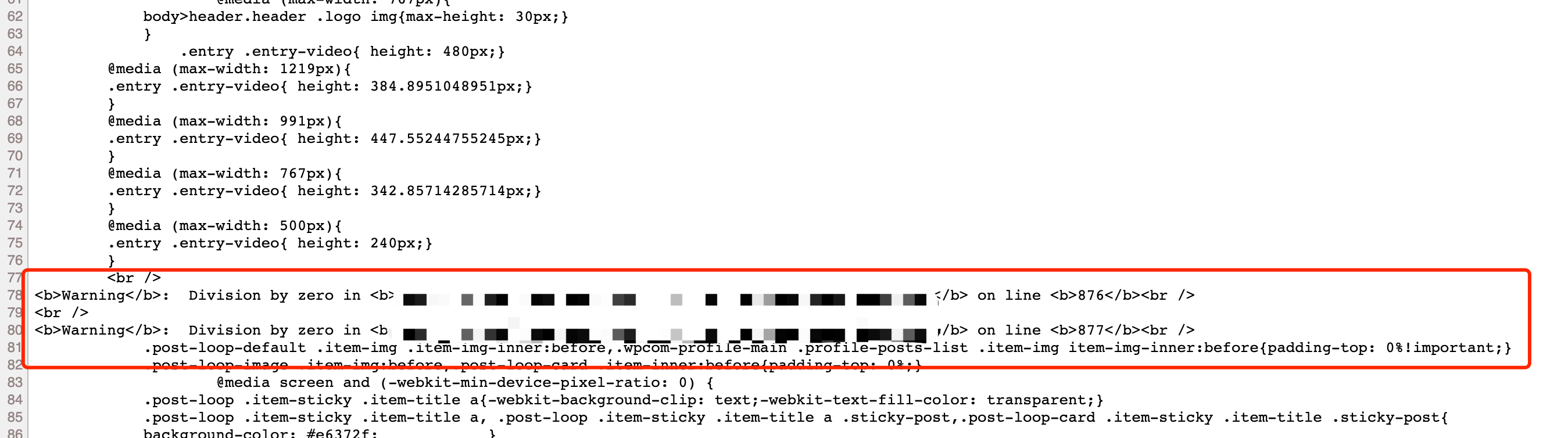
经过一番查找,我就发现在图片中有个:before,样式是padding-top:0!important

把这个样式去掉就能显示了。
这个样式是直接卸载html源码中的,但这个样式并不是我的插件写进去的。
难道我的插件开启会导致这样样式通过某种方式触发而启用?
于是我关闭站长工具箱,再看看源代码还有没有这个样式。
关闭一看,好家伙,style中竟然出现warning,真相大白!

想必大家看到这里应该知道问题出在哪儿了。为了增强安全性,我的工具箱会自动屏蔽php warning,问题就在这里。
结论
结论就是正常状态下,主题是有问题的,但就是有问题的样式,导致图片是显示的。
开启工具箱后,屏蔽了warning显示,样式自动修复了,但修复后图片就隐藏了。
真的就离谱!
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

