如何设置WordPress图片防盗链

如何设置WordPress图片防盗链?
如果您的博客有很多很多图片,空间又有流量限制,那么防止别人盗取自己的图片链接应该说是势在必行了,因为在国内,博客内容互相复制的现象相当的普遍,大家都非常珍惜自己的那一点点空间,直接复制图片(复制是带链接的哦!)就象一顿家常便饭一样,已经司空见惯了。图片被盗链不仅会让你的空间流量很快消耗掉,也会影响网站页面加载速度!
网上有许多设置图片防盗链方法,这里提供两种,一是利用.htaccess文件进行一些简单的设置便能够轻易防止别人盗取自己网站原创图片的链接;二是使用插件WP Hotlink Protection。
一.修改.htaccess文件
怎么实现?首先创建一张小图片,以作警示之用。你可以在此图片上打上”Please do not hotlink from my server“(大概意思是:不要盗取我的图片链接哦!)这样的警语。然后将图片上传到自己的空间服务器,要记住图片存放的路径。
接着打开WordPress网站根目录下的.htaccess文件,里面的原始内容应该是类似这样的:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
添加防盗链规则后的代码变成如下所示:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP_REFERER} !^http://(www.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?google.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteRule .*.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
</IfModule> # END WordPress
绿色部份就是自己添加的规则,网址要根据需要更改,它们是属于允许使用图片的网址。
值得注意的一点是,一级域名和二级域名是有区别的,如上面的网址,我们添加了baidu.com,也应该添加image.baidu.com,这样image.baidu.com才不会搜到防盗链的那张图片。
添加的这部分代码主要作用为判断是不是盗链,如果访问图片的请求既不是来自直接输入的网址,也不是来自sayblog.me本身的,也不是来自列表中的网站,则执行下面的转向:
RewriteRule .*.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
意思是让所有盗链www.sayblog.me网站下gif、jpg、jpeg 、bmp、png、swf文件的网页,显示的图片都用/ad-img/目录下的logo_***.gif 图片替换掉。
解释一下R、NC 和L的意思:
R 就是转向的意思;
NC 指的是不区分大小写;
L 指明本次转向到此结束,后续的转向不受先前判断语句的影响。
最后一点,修改.htaccess文件防止图片被盗链产不适用所有主机,比如windows主机;这种方法还有一个缺点,就是可能会影响RSS订阅者阅读你的文章,因为RSS中的图片都会显示为用来防盗链的那张图片。
二.安装插件WP Hotlink Protection(推荐的方法)
WP Hotlink Protection插件使用很方便,安装也非常简单,既能防盗链,又不影响RSS用户访问,下载地址:http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/。

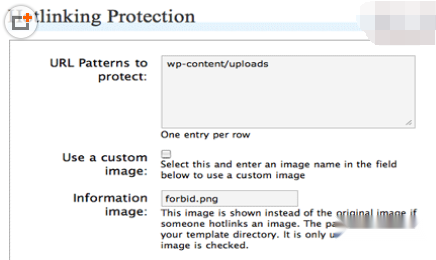
简要使用说明,如上图:
1.Url Patterns to protect:这一栏填写要防止被盗链的图片路径;
2.Use a custom image:这一项用于设定图片被盗链时显示的另一张图片(需要自己定制一张),在选框上打钩则启用此项功能;
3.Information image:这里填写防盗链用图片的路径。
有许多网站或者博客都没有设置图片防盗链,这要根据各人所使用的空间服务器流量及带宽的限制范围来作决定,如果在国内,这方面的限制会比较苛刻,特别是对于一些图片较多的网站,防止图片被盗取链接很有必要;如果是国外的服务器,多数为无限流量,不限带宽,如果图片不是十分多的话,可以放心一些,但也不是绝对的,起码有个CPU使用率的限制。
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

