自动图片插件入门教程
欢迎使用WordPress自动图片插件。如果您是第一次使用本插件,请仔细阅读下面的入门教程。
快速开始
一、首先扫码关注公众号,然后按照提示操作,注册一个账户。
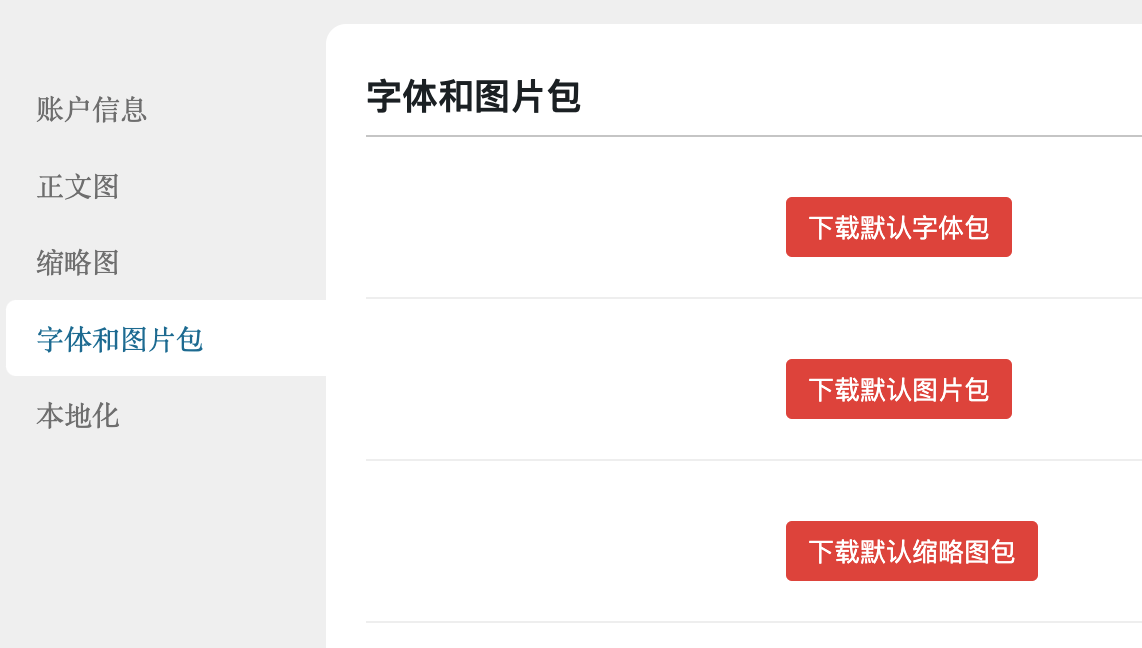
二、下载字体和图片包。进入字体和图片包,依次点击下载默认字体包、下载默认图片包、下载默认缩略图包。

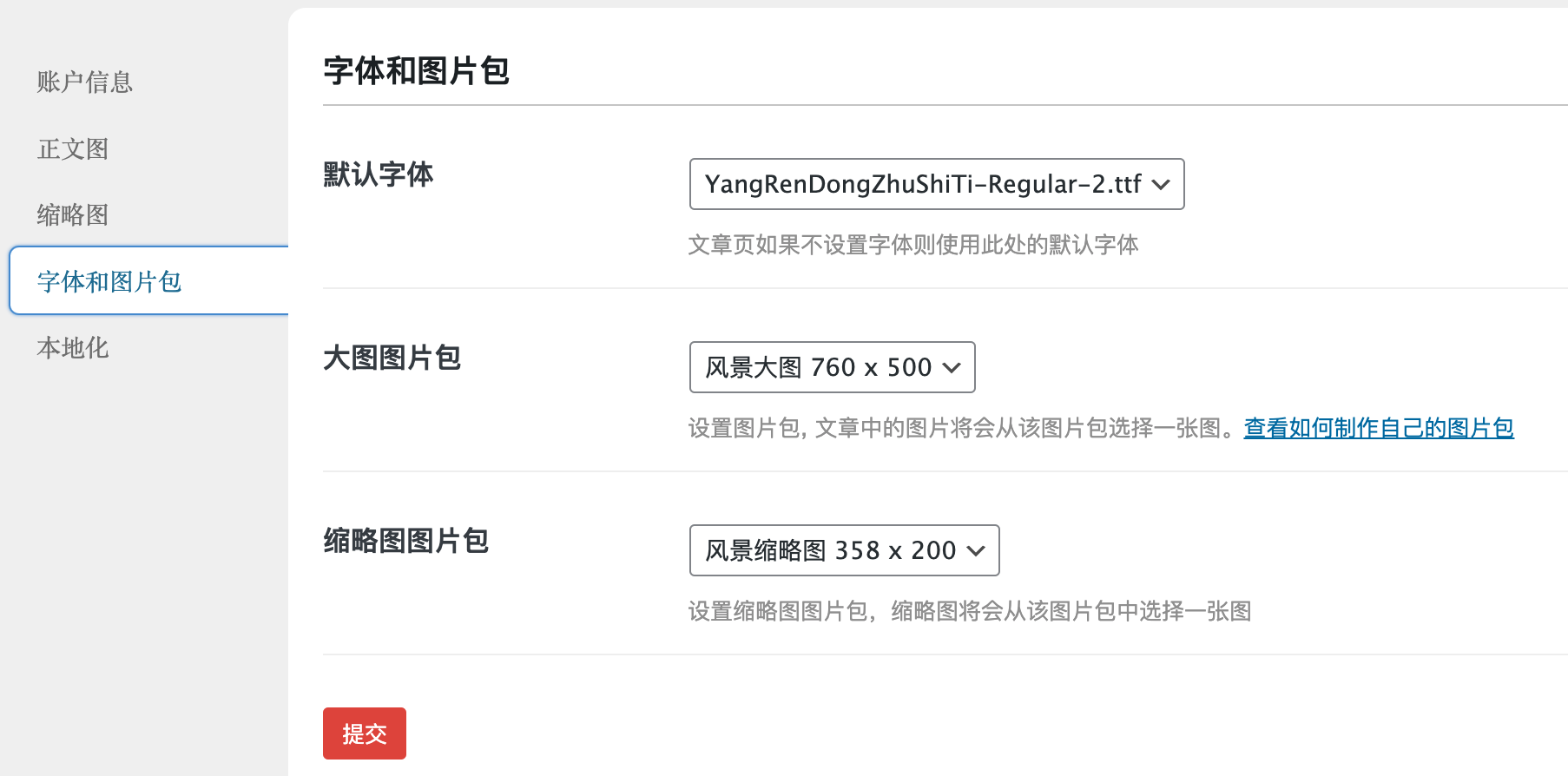
下载完成之后,请刷新界面。您将会看到字体和图片包选项,如下图:

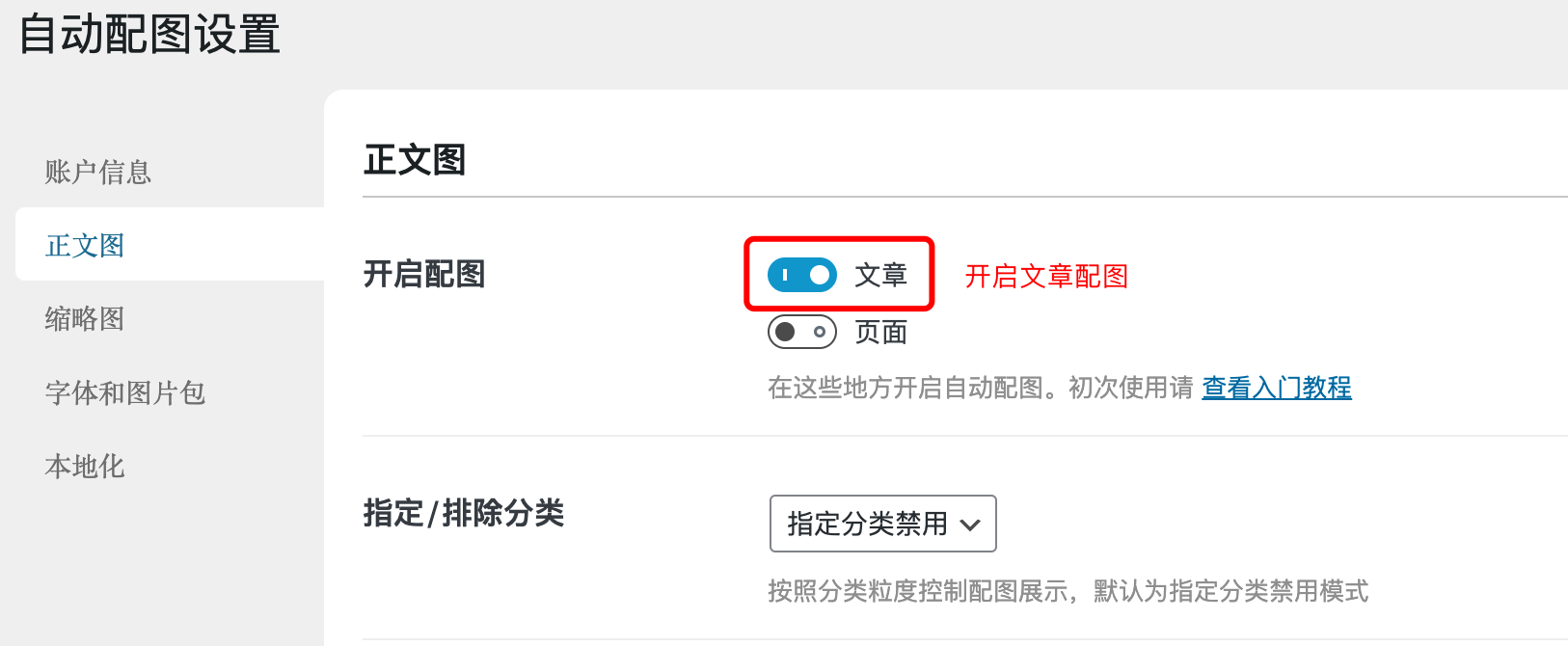
三、开启配图。进入正文图选项,开启文章配图,如下:

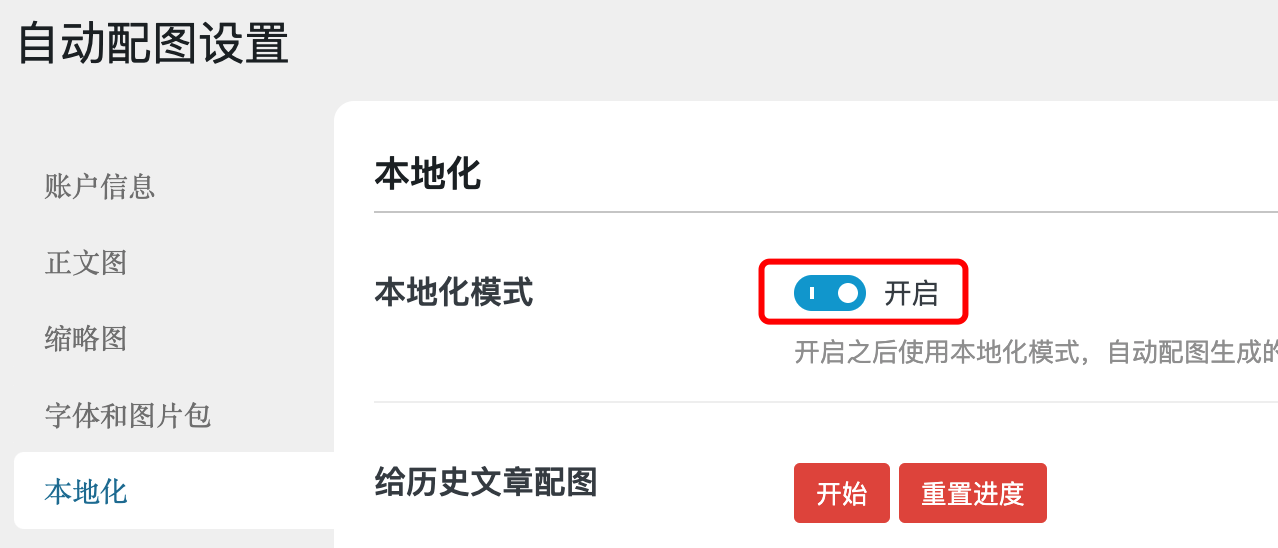
四、开启本地化。开启本地化之后将会生成真实图片。

都设置好之后,点击保存设置。接下来…
五、写一篇文章试试,出现奇迹的时候就要到了。
高级特性
这是我们为资深WordPress用户准备的特性。自动配图插件可实时生成图片,这个特性可以让您的配图不消耗磁盘空间!
这个设置稍微麻烦一点,如果您是WordPress资深用户且不希望配图消耗磁盘空间,建议尝试使用该高级特性。
一、不要开启图片本地化。(默认就是未开启的,如果您未开启,可以不用管)
二、设置固定连接
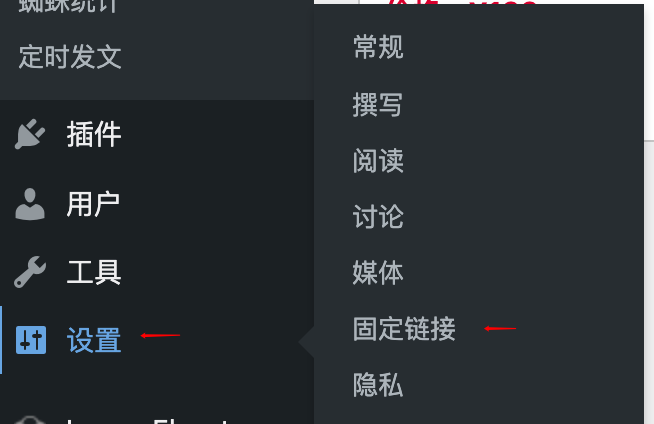
进入 “设置-固定链接” ,点击保存更改即可。不需要修改任何东西,进去直接保存修改即可!

三、设置nginx伪静态规则
伪静态规则如下:
location ~ /wpac/[0-9a-z\-]+\.jpg$
{
try_files $uri $uri/ /index.php?$args;
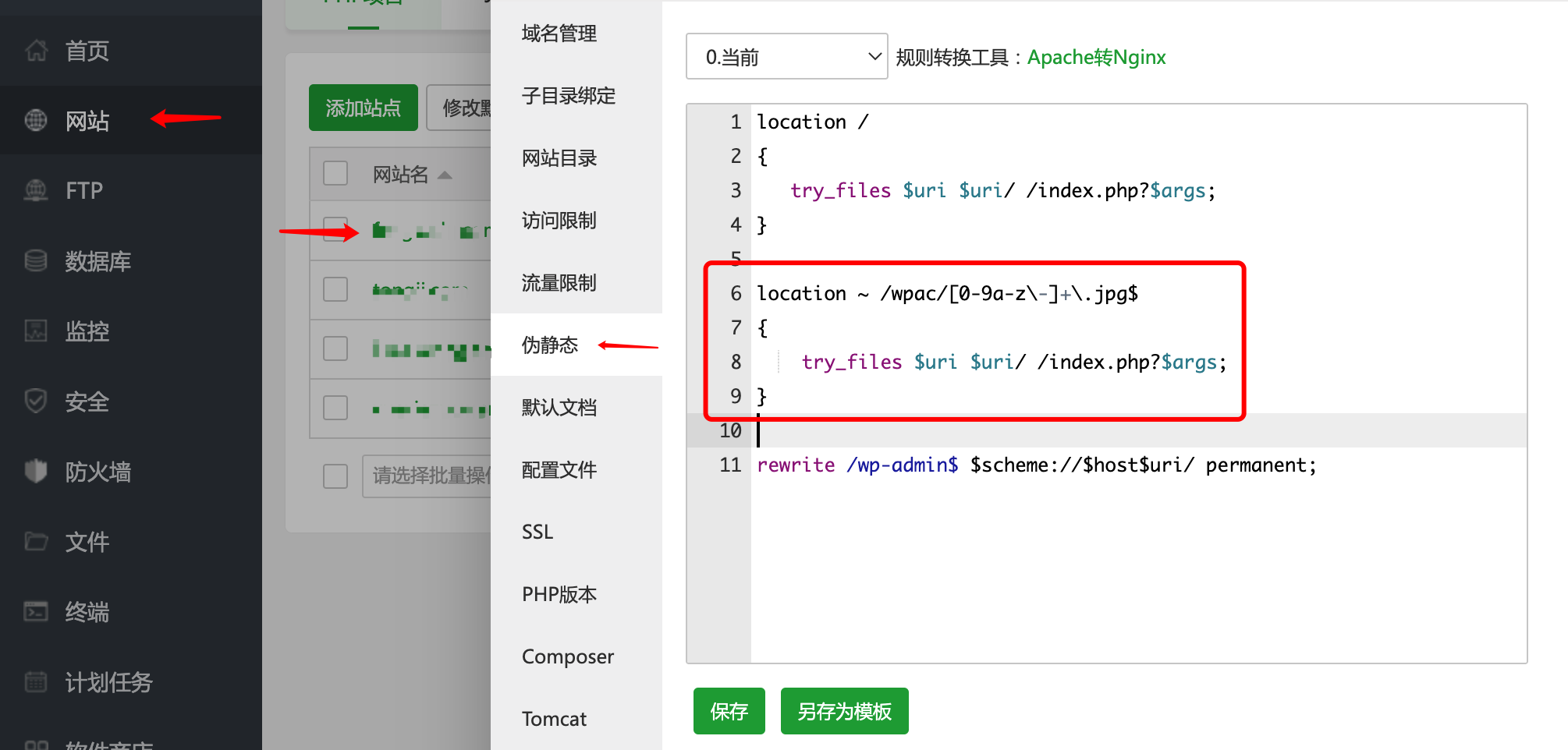
}如果您安装了宝塔面板,设置的路径是:网站 – 具体网站 – 伪静态。将上面的规则添加到location / 平级的位置,如下图:

到此,一切都准备就绪。
下载自动配图
[wprec_post_card post_id=5618]
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

