WordPress admin bar 添加自定义链接菜单

要在WordPress的admin bar中添加自定义链接菜单,您可以在主题的functions.php文件中添加代码。以下是一个示例代码,演示如何添加自定义链接菜单:
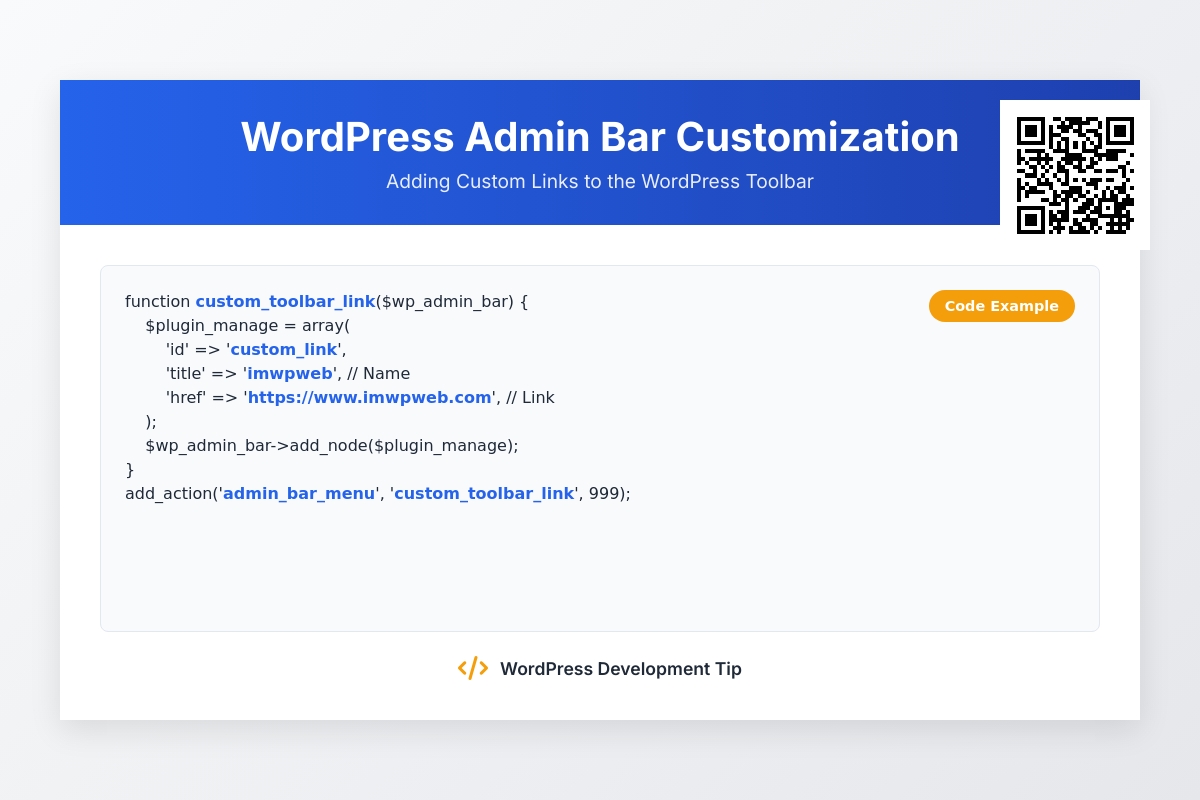
function custom_toolbar_link($wp_admin_bar) {
$plugin_manage = array(
'id' => 'custom_link',
'title' => 'imwpweb', // 名称
'href' => 'https://www.imwpweb.com',// 链接
);
$wp_admin_bar->add_node($plugin_manage);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);在上述代码中,add_action('admin_bar_menu', 'custom_toolbar_link', 999);表示在admin bar菜单中添加一个名为custom_toolbar_link的函数,该函数的优先级为999。
然后,在custom_toolbar_link函数中,我们使用$wp_admin_bar->add_node()方法添加一个新的菜单项。在这个示例中,我们添加了一个顶级菜单项,其ID为custom_link,标题为“自定义链接”,链接为 https://www.imwpweb.com。
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

