更好的许多小ajax请求还是一个大的全局站点性能?

我有一个带有 ajax 搜索字段的 wordpress 站点,它返回一个帖子列表,只有标题、网址、日期和类别。
我想对结果进行分页,以便每次最多显示 10 个结果。
我的疑问是:是每次翻页都发出不同的请求,还是只发出一个请求来获取所有帖子,然后通过 javascript 管理分页(响应是JSON)?
使用轻响应或大响应更频繁地提出小请求更好吗?
我想在网站生命的开始时,第一个解决方案是最好的。 随着网站的发展,我不确定可扩展性。
你怎么认为?
更新:我收到了几个非常好的答案,其中解决了更多用户界面方面的问题。
Hwr 我希望你更多地关注性能的观点。 我的网站在共享服务器上,但我们预计流量会快速上升,因为该网站将获得国际曝光。 我担心 wordpress 将无法应对来自 ajax 请求的增加的开销。
那么回到这个问题,对于服务器总负载,许多小请求,仅加载请求的结果页面还是包含所有结果的大页面,哪个更好?
解决方案
正确答案是:“视情况而定”。
如果您正在处理已知数量(每页 10 个结果,10 页结果),并且您希望所有这些都尽快提供给用户,那么我建议在 500 毫秒内下载块(10 或 20)计时器或类似的东西。
然后您可以异步填充额外的后台页面,并相应地更新“总页数”控件。
从那里,您的用户可以立即获得结果,并且能够在 2 秒内在您的所有数据之间来回切换。
如果您有一个网站,您需要立即访问所有数据,并且需要显示 40 个结果,那么请进行大转储。
如果您有一个无限滚动的站点,那么您会想要获取几个页面长度。 对于像 Twitter 这样的东西,我可能会预先计算容器的平均高度与屏幕高度。 然后我会下载 3 或 4 个屏幕长度的推文。 从那里,当用户滚动到他们的第二个或第三个屏幕(或分别为第三个或第四个)时,我会下载下一批。
所以我的事件可能附加到一个 onscroll,它检查它是否允许运行(如果它自上次运行以来已经至少 16 毫秒,–显然,我们仍在滚动),然后它会检查它在哪里,就它与底部的接近程度而言,考虑屏幕高度和最后一批的总高度( screen_bottom >= latest_batch.height * 0.75 )或类似的。 screen_bottom 将相对于 last_batch,因为如果用户向上滚动,高于前一个批次,则 screen_bottom 将完全是一个负数。
…或将它们标准化,以便您只处理百分比。
这足以让您感觉数据始终在您身边。 你不想在开始时等待一个巨大的块加载,但你也不想在你试图移动时等待小块加载。
因此,根据您正在做什么以及您希望用户如何使用您的数据,找出快乐的媒介是什么。
有两个因素会影响这个决定:用户如何与您的网站互动(例如,他们查看了多少结果以及他们如何查询)以及“平均搜索结果”有多大。 如果您有数以千计的帖子和通用搜索词,如果您走“大一号”之路,您可能会得到非常大的结果集。 如果您的用户倾向于为此浏览大量内容,那么如果您在每个页面加载时都发出请求,这将导致大量请求。
没有通用的答案,这在很大程度上取决于您的应用程序和用户的搜索模式。 一般来说,我会做最简单的事情,但也会监控用户交互(例如查询和结果大小的日志记录)、站点性能(例如通过 Google Analytics 加载时间)和服务器负载(例如通过 munin ) 在您的页面上。 如果您遇到问题,从现在开始您仍然可以优化您的应用程序 – 届时您将对您的用户和您的应用程序有更好的了解。
嗯,首先。 如果您的 AJAX 正在创建与普通页面加载创建的相同的帖子查询,您可以模拟页面加载。 即,查询一堆帖子(例如一个有很多帖子的页面),将它们的所有数据发送到您的 JS,并让它处理分页。
当然,您不能一次发送所有帖子,因此您必须处理可用页面的数量。 正因为如此,我认为最好一次只查询一个页面价值的帖子数量。 请记住,正常的 WP 行为是进行一个返回帖子 ID 的查询,然后为页面中的每个帖子查询整个帖子。
如果您真的想优化您的网站,请安装缓存插件。 它将在 HD 中缓存所有数据库查询,然后使用这些文件而不是再次进行相同的查询。
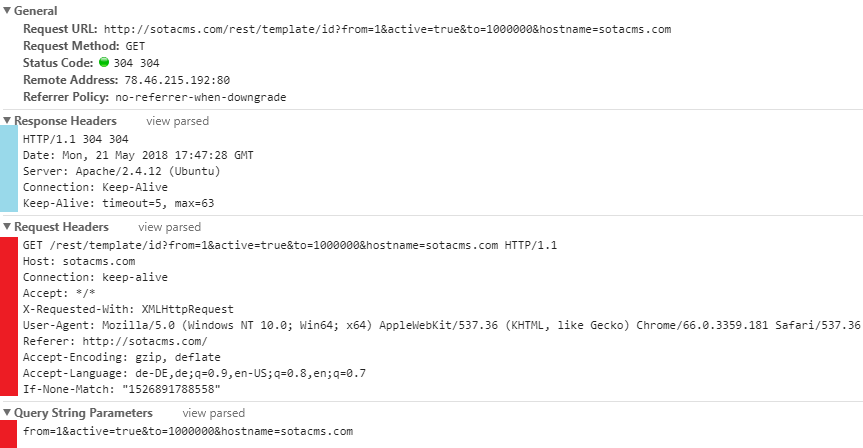
我是asjst的创建者,发现***要快得多,但由于设备的上传速度,资源请求速度很慢。
大上传不好
正如您在上面的屏幕截图中所看到的,您上传了很多字节,而下载了几个字节。
通常***比上传速度快。
我遇到了类似的情况。 我无权访问服务器,必须从 Excel 中以 .xl*** 格式将文件保存在 Sharepoint 上(我可以获得的最小文件大小)。 我使用自定义二进制 ajaxTransport 将它们作为 arrayBuffers 带回来,然后使用 threadJS 处理各个线程上的缓冲区,以通过 SheetsJS 获取可用的 JSON 数据,然后将它们合并为单个 JSON 数据数组。
从我的测试来看,处理一个大文件需要 41 秒,4 个小文件需要 28 秒,8 个更小的文件需要大约 20 秒,然后 16 个更小的文件仍然需要大约 20 秒……
因此,随着文件变小,AJAX 请求数量的增加抵消了更快的文件处理时间,从而导致收益递减。 老实说,我看不到使用线程或不使用线程之间的实际速度增加,可能是因为 AJAX 调用的异步性质允许在调用开始和完成之间进行处理,或者可能是因为我没有做了足够多的工作可以看到很大的不同,但是线程版本允许我的页面加载器在加载数据时不会冻结,所以我想这是一个加分项。
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To