蜂集如何使用jQuery选择器采集网页内容

从1.5.0版本开始,蜂集可以使用JQuery选择器采集网页内容啦!
更详细的jQuery选择器教程:https://www.imwpweb.com/8075.html
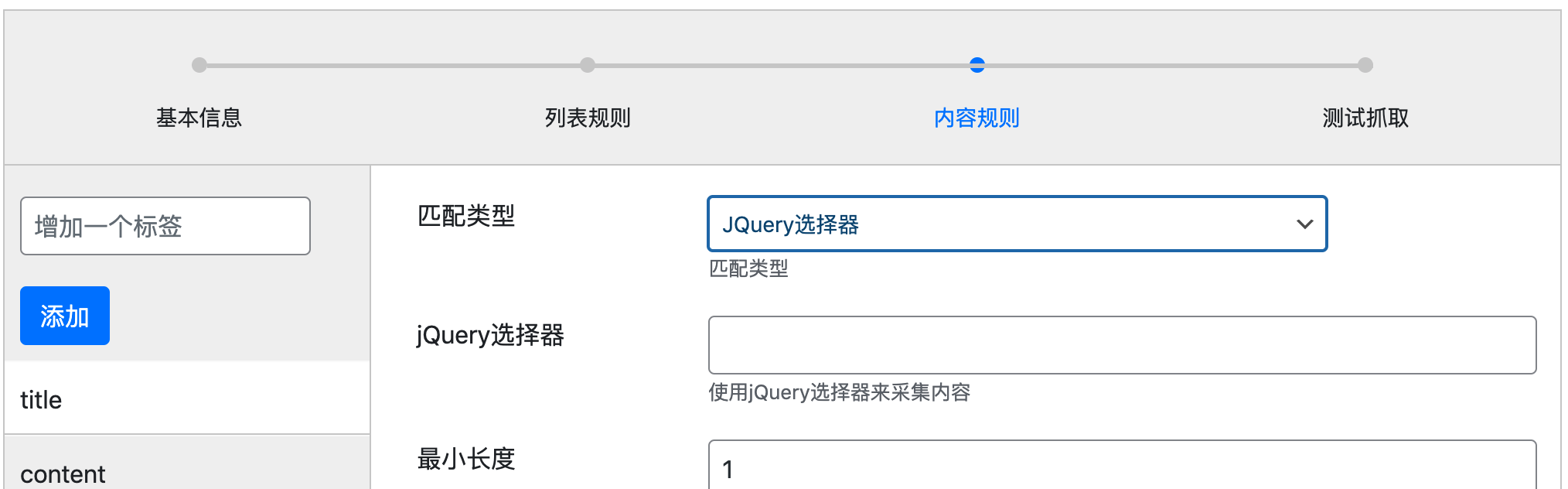
在编写采集规则的时候,匹配类型选择JQuery选择器即可,如下图:

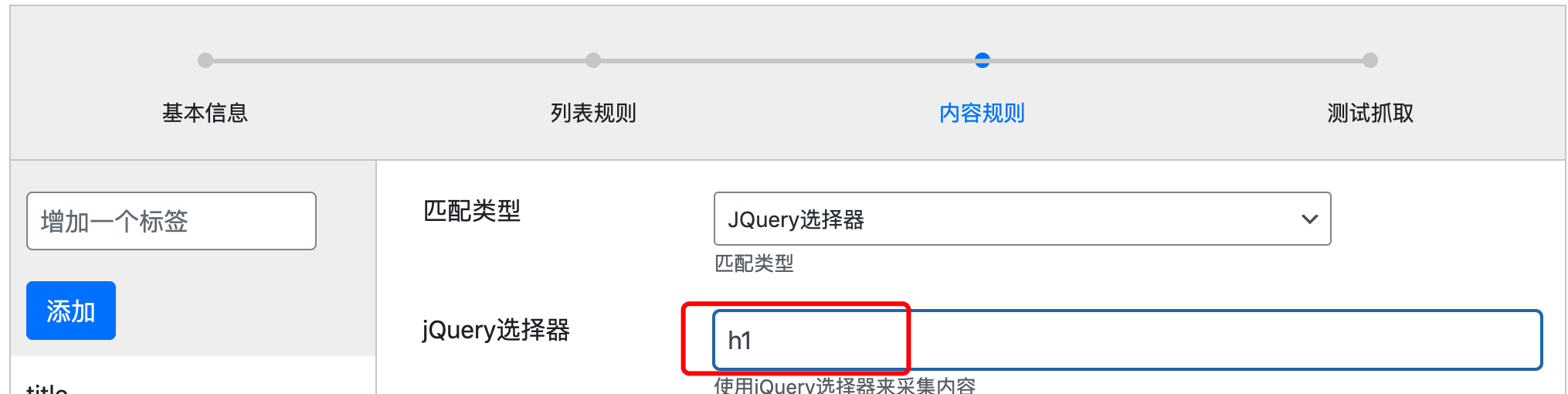
jQuery选择器使用十分简单,比如标题一般是h1,那么jQuery选择器直接选择h1即可。

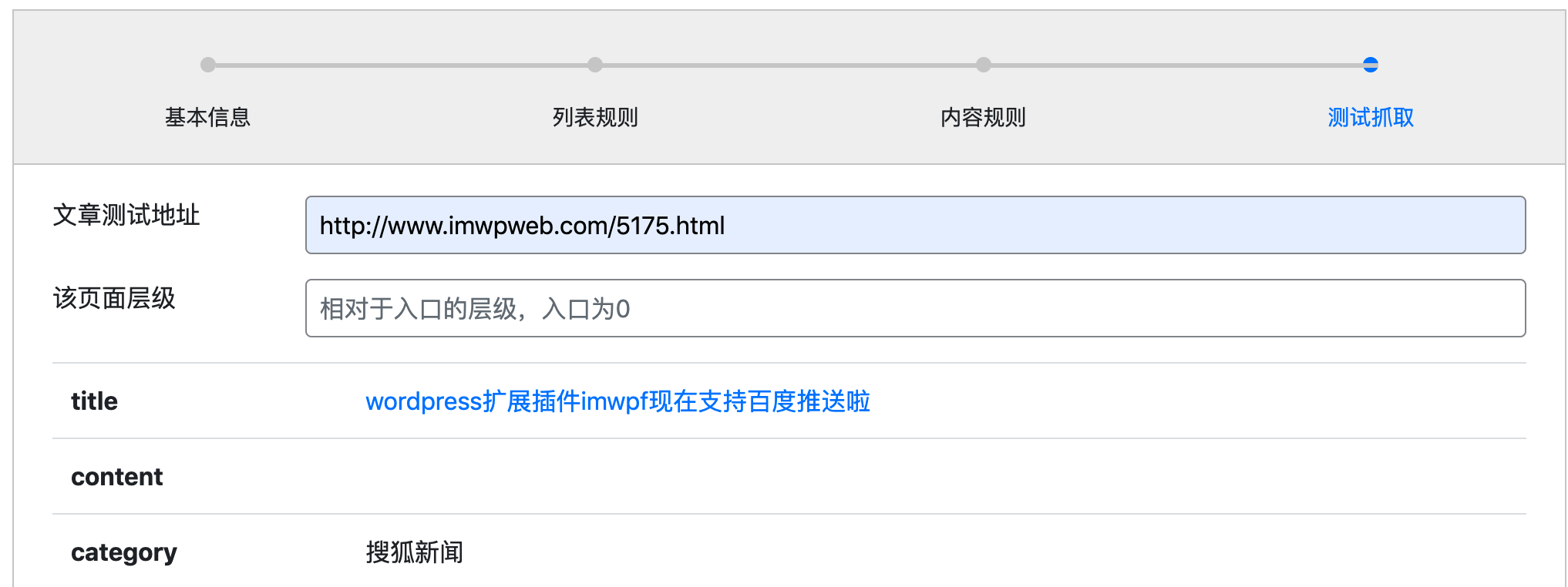
测试即可抓取到h1标签里面的内容

其他JQuery选择器可以参考下面的教程和手册。
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$(“p”) 选取 <p> 元素。
$(“p.intro”) 选取所有 class=”intro” 的 <p> 元素。
$(“p#demo”) 选取所有 id=”demo” 的 <p> 元素。
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$(“[href]”) 选取所有带有 href 属性的元素。
$(“[href=’#’]”) 选取所有带有 href 值等于 “#” 的元素。
$(“[href!=’#’]”) 选取所有带有 href 值不等于 “#” 的元素。
$(“[href$=’.jpg’]”) 选取所有 href 值以 “.jpg” 结尾的元素。
jQuery 选择器参考手册
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $(“*”) | 所有元素 |
| #id | $(“#lastname”) | id=”lastname” 的元素 |
| .class | $(“.intro”) | 所有 class=”intro” 的元素 |
| element | $(“p”) | 所有 <p> 元素 |
| .class.class | $(“.intro.demo”) | 所有 class=”intro” 且 class=”demo” 的元素 |
| :first | $(“p:first”) | 第一个 <p> 元素 |
| :last | $(“p:last”) | 最后一个 <p> 元素 |
| :even | $(“tr:even”) | 所有偶数 <tr> 元素 |
| :odd | $(“tr:odd”) | 所有奇数 <tr> 元素 |
| :eq(index) | $(“ul li:eq(3)”) | 列表中的第四个元素(index 从 0 开始) |
| :gt(no) | $(“ul li:gt(3)”) | 列出 index 大于 3 的元素 |
| :lt(no) | $(“ul li:lt(3)”) | 列出 index 小于 3 的元素 |
| :not(selector) | $(“input:not(:empty)”) | 所有不为空的 input 元素 |
| :header | $(“:header”) | 所有标题元素 <h1> – <h6> |
| :animated | 所有动画元素 | |
| :contains(text) | $(“:contains(‘imwpweb’)”) | 包含指定字符串的所有元素 |
| :empty | $(“:empty”) | 无子(元素)节点的所有元素 |
| :hidden | $(“p:hidden”) | 所有隐藏的 <p> 元素 |
| :visible | $(“table:visible”) | 所有可见的表格 |
| s1,s2,s3 | $(“th,td,.intro”) | 所有带有匹配选择的元素 |
| [attribute] | $(“[href]”) | 所有带有 href 属性的元素 |
| [attribute=value] | $(“[href=’#’]”) | 所有 href 属性的值等于 “#” 的元素 |
| [attribute!=value] | $(“[href!=’#’]”) | 所有 href 属性的值不等于 “#” 的元素 |
| [attribute$=value] | $(“[href$=’.jpg’]”) | 所有 href 属性的值包含以 “.jpg” 结尾的元素 |
| :input | $(“:input”) | 所有 <input> 元素 |
| :text | $(“:text”) | 所有 type=”text” 的 <input> 元素 |
| :password | $(“:password”) | 所有 type=”password” 的 <input> 元素 |
| :radio | $(“:radio”) | 所有 type=”radio” 的 <input> 元素 |
| :checkbox | $(“:checkbox”) | 所有 type=”checkbox” 的 <input> 元素 |
| :submit | $(“:submit”) | 所有 type=”submit” 的 <input> 元素 |
| :reset | $(“:reset”) | 所有 type=”reset” 的 <input> 元素 |
| :button | $(“:button”) | 所有 type=”button” 的 <input> 元素 |
| :image | $(“:image”) | 所有 type=”image” 的 <input> 元素 |
| :file | $(“:file”) | 所有 type=”file” 的 <input> 元素 |
| :enabled | $(“:enabled”) | 所有激活的 input 元素 |
| :disabled | $(“:disabled”) | 所有禁用的 input 元素 |
| :selected | $(“:selected”) | 所有被选取的 input 元素 |
| :checked | $(“:checked”) | 所有被选中的 input 元素 |
你可能还喜欢下面这些文章
 WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
WordPress小说主题wpnovo,支持多语言、付费阅读、VIP会员功能的精美小说模板
//demo.imwpweb.com/wpnovo/多设备支持主题支持PC和移动端界面,独立设置,互不干扰。移动端首页(右)图:小说页面PC端和移动端的展示付费订阅主题支持付费订阅功能,支持付费单章订阅、整本小说订阅模式。
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 相关文章插件 wprec
WordPress 相关文章插件 wprec
wprec利用相似度算法计算每篇文章之间的相似度,找到与当前文章最相似的一些文章,展现在文章底部作为相关文章。我们知道,相关推荐插件推荐的原理是根据当前文章的特征(文章的高权重标签),从文章库中召回相关文章,再根据相关性评分,最后选出To

